Содержание
Если вы спешите, то зайдите на Fiverr и наймите профессионального веб-разработчика, готового создать для вас сайт на WordPress всего за $5.
В этом руководстве я подробнее рассмотрю оба способа, чтобы вам было проще определиться с тем, какой же из них подходит именно вам.
Способ №1, или Работа в конструкторе сайтов
Конструкторы сайтов — это онлайн-сервисы, которые предлагают по-настоящему простой способ создать свой сайт. Для работы с этими продвинутыми онлайн-инструментами вам не нужно уметь программировать, все создано специально для новичков. Интуитивно понятный интерфейс и гибкие инструменты позволяют создать с помощью такого конструктора профессионально выглядящий сайт всего за несколько часов — или, что получается гораздо чаще, всего за несколько минут. Стоимость работы с большинством конструкторов сайтов в основном укладывается в любой бюджет. Кроме того, многие конструкторы сайтов предлагают бесплатные пробные периоды, так что для начала работы вам не придется указывать данные вашей банковской карты. В основе конструкторов сайтов лежат уже созданные шаблоны сайтов, определяющие их общий стиль, цветовую схему и расположение блоков. Фактически, вам останется лишь выбрать подходящий вариант и заполнить его своим контентом и изображениями, в том числе брендовыми. Разные конструкторы используют разные методы создания и редактирования сайтов. Лично я предпочитаю принцип drag-and-drop, так как он обеспечивает больший контроль над расположением блоков и элементов. Вы сможете располагать элементы по собственному усмотрению и добавлять новые, просто лишь перетаскивая их в рабочую область. Некоторые конструкторы также предлагают на выбор различные приложения, с помощью которых можно легко и просто добавить на свой сайт дополнительный функционал или интегрировать его со сторонним сервисом. Например, вы сможете добавить так новостную рассылку, систему бронирования, онлайн-чат и что угодно еще. Как правило, все это доступно бесплатно. Существует множество конструкторов веб-сайтов, и некоторые из них гораздо лучше прочих. Мой личный фаворит — это Wix, ведь там сотни шаблонов, куча платных и бесплатных приложений и вообще все, что нужно по-настоящему гибкому сайту. Прочитайте наше руководство по лучшим конструкторам сайтов, чтобы узнать про другие отличные варианты.Работа с конструктором сайтов: пошаговое руководство
1. Определитесь с тем, какого типа веб-сайт вы планируете создать Используя большинство конструкторов сайтов, вы сможете создать любой сайт, какой только захотите: личную страничку, блог, онлайн-портфолио или сайт-резюме. Также вы сможете создать сайт для своего бизнеса или даже полноценный онлайн-магазин, где сможете продавать свои товары или услуги. Разумеется, вовсе не обязательно, чтобы сайт служил только какой-то одной цели. Например, вы можете создать сайт для своего бизнеса, добавить туда свое портфолио и онлайн-витрину. Если не ошибиться с выбором конструктора для сайта, то ваши возможности становятся практически безграничны. 2. Выберите подходящий именно вашим задачам конструктор сайтов Некоторые конструкторы сайтов специализируются на определенных аспектах сайтостроения, поэтому вам нужно выбрать конструктор, который может предложить все, что нужно именно вам. Например, большинство конструкторов позволят вам создать онлайн-витрину на сайте, тогда как Shopify — это конструктор сайтов, созданный специально для решений в сфере электронной торговли. Верно и то, что Shopify — это вариант хуже среднего для задач более общий — например, ведения блога. Самый гибкий конструктор сайтов — это Wix, с ним вы сможете сделать что угодно! В нем собраны отличные инструменты и функции для е-торговли и десятки приложений и аддонов; также Wix предоставит вам доступ к удобного редактору с поддержкой drag-and-drop, который обеспечит вам полный контроль над внешним видом сайта. Wix — наша рекомендация №1, и в этом руководстве я буду пользоваться именно им, иллюстрируя основные этапы создания сайта. Впрочем, в большинстве конструкторов сайтов рабочий процесс организован во многом аналогичным образом.
Другие рекомендуемые нами конструкторы сайтов
Не уверены в том, какой конструктор вы хотели бы выбрать? Вот наши советы, учитывающие различные возможные задачи.
- Если вы создаете сайт для малого или среднего бизнеса, то Wix — это мой совет №1, ведь это очень гибкий и функциональный конструктор. Также у него есть отличный бесплатный тариф, позволяющий создать полноценный сайт, пусть даже и с некоторыми ограничениями.
- Если вы ищете самый простой способ быстро создать сайт, то SITE123 станет идеальным вариантом для начинающих пользователей.
- Если вы являетесь представителем творческой профессии (например, если работаете фотографом, дизайнером, писателем и т.д.), то Squarespace станет для вас подходящим вариантом — здесь очень много качественных шаблонов-портфолио.
- Если вам нужен сайт для агентства, который будет привлекать клиентов и заряжать их уверенностью в надежности вашего бизнеса, IONOS предлагает простые и профессиональные решения. Также здесь доступны удобные инструменты для электронной торговли.
- Если же вы хотели бы вывести свой онлайн-магазин на качественно более высокий уровень, то смело выбирайте Shopify. Эта удобная платформа может предложить вам сотни приложений и инструментов, с помощью которых вы сможете поднять уровень продаж.
3. Выберите тариф
У большинства конструкторов сайтов есть бесплатный тариф или хотя бы бесплатный пробный период. И бесплатный тариф может оказаться лучшим решением для тех, кто ограничен в средствах или еще только начинает работу с сайтом. Бесплатные тарифы позволяют поработать с сервисом бесплатно.
Недостатком бесплатных тарифов является множество связанных с ними ограничений. Так, бесплатные тарифы зачастую позволяют использовать только поддомены (username.wixsite.com/yourcompany). Для сайта про хобби это не страшно, но если вы используете сайт для ведения бизнеса, то наверняка вам понадобится домен второго уровня (yourcompany.com), который потенциальные клиенты смогут без труда запомнить.
Кроме того, созданные в рамках бесплатного тарифа сайта нередко «украшаются» рекламой платформы, что выглядит совершенно непрофессионально.
Также бесплатные тарифы могут ограничивать количество поступающего на сайт трафика, ассортимент доступных приложений или доступ к возможностям онлайн-торговли. Если сайт для вас — это действительно необходимый для работы инструмент, то вам необходимо будет создавать его в рамках платного тарифа.
Выбирая тарифный план, вам нужно четко представлять, какой сайт вы собираетесь создать. Это поможет вам выбрать тариф, подходящий вашим задачам и средствам. Например:
- Если вы хотите продавать товары и услуги онлайн, выберите тариф для онлайн-магазинов (или хотя бы тариф, предоставляющий такую возможность). У Wix есть тарифы как для обычных сайтов, так и для онлайн-магазинов, однако следует помнить, что принимать оплату онлайн можно будет только в рамках тарифов для онлайн-магазинов/бизнеса.
- Если вы собираетесь выкладывать на вашем сайте много видео, то выберите тариф, предоставляющий доступ к большому объему дискового хранилища и большой пропускной способности. Например, Squarespace позволит сохранить сколько угодно фото на своих серверах, какой бы тариф вы ни выбрали, в том числе самый дешевый.
 Выберите наиболее подходящий шаблон5. Настройка шаблона
Вам не обязательно вносить изменения в выбранный шаблон, однако именно на этом этапе вы сможете превратить сайт в творение ваших собственных рук и сделать его отличающимся от других сайтов, использующих тот же самый шаблон. Например, вы можете изменить цвета и шрифты шаблона так, чтобы они совпадали с цветами и шрифтами вашего бренда.
Настройка — это в целом довольно простой этап. У разных конструкторов все организовано собственным образом, даже количество доступных настроек везде разное, однако не переживайте — процесс настройки шаблона, принятый Wix, мало отличается от аналогичного процесса других конструкторов.
Выберите наиболее подходящий шаблон5. Настройка шаблона
Вам не обязательно вносить изменения в выбранный шаблон, однако именно на этом этапе вы сможете превратить сайт в творение ваших собственных рук и сделать его отличающимся от других сайтов, использующих тот же самый шаблон. Например, вы можете изменить цвета и шрифты шаблона так, чтобы они совпадали с цветами и шрифтами вашего бренда.
Настройка — это в целом довольно простой этап. У разных конструкторов все организовано собственным образом, даже количество доступных настроек везде разное, однако не переживайте — процесс настройки шаблона, принятый Wix, мало отличается от аналогичного процесса других конструкторов.
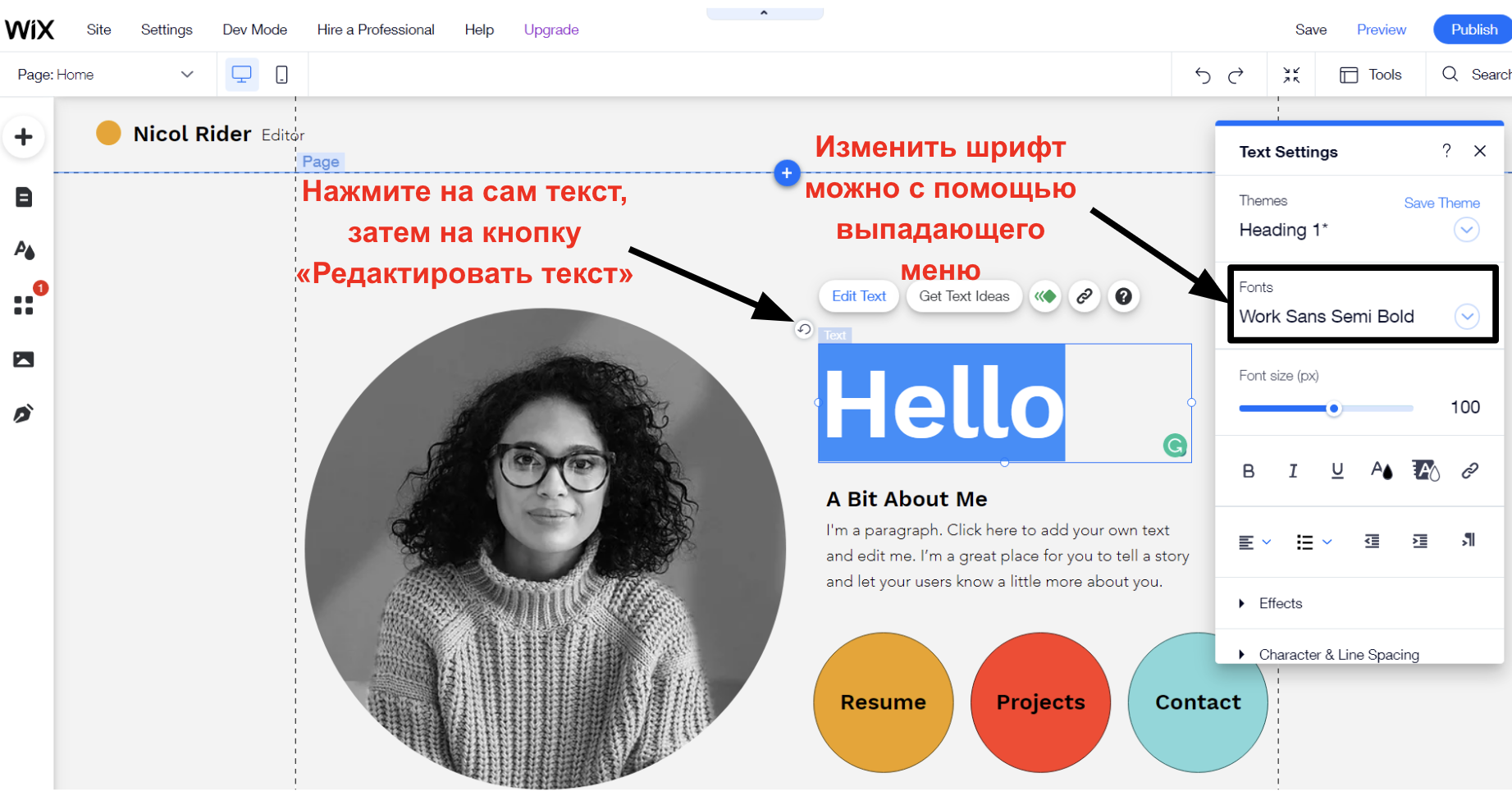
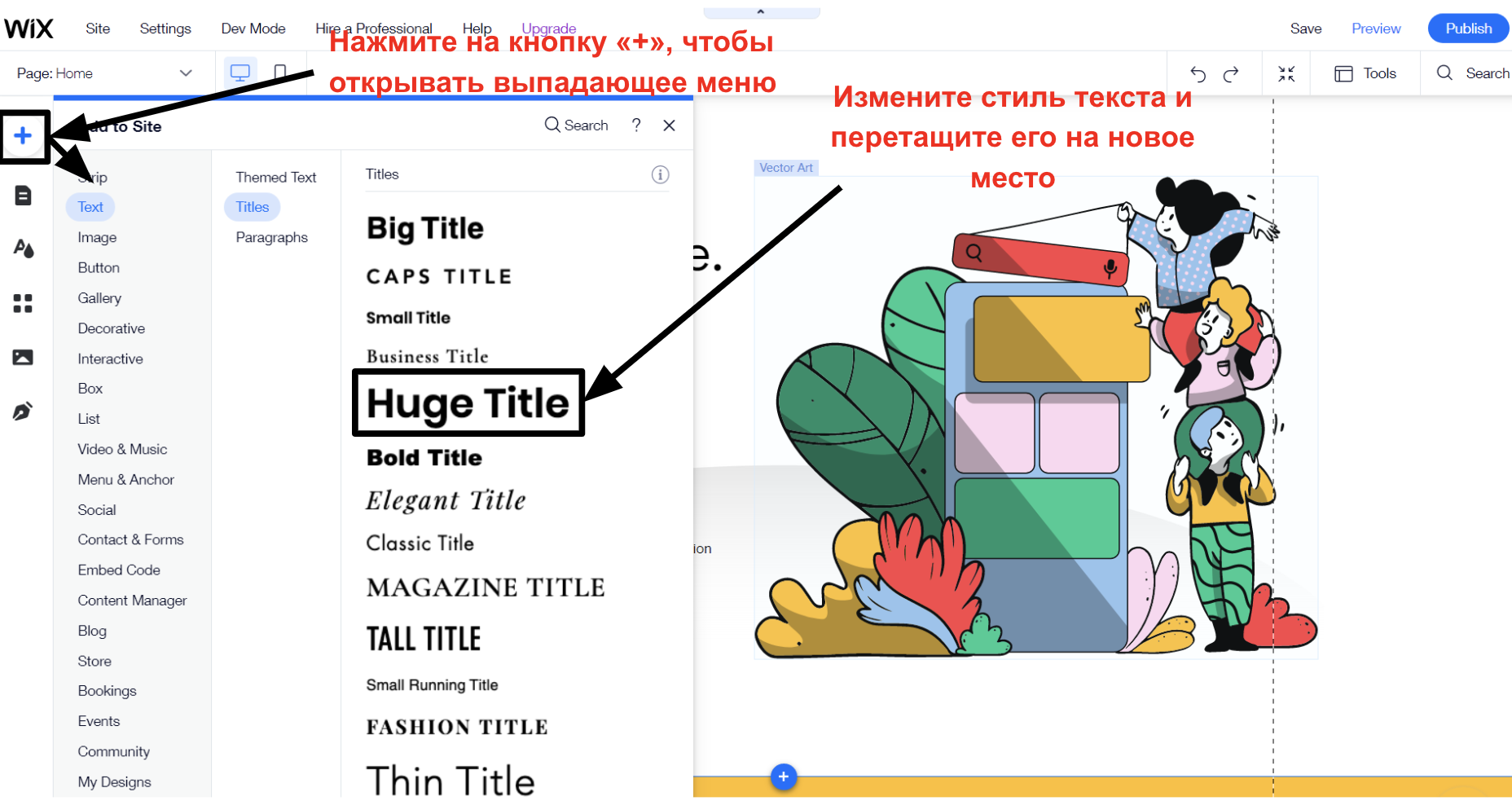
Смена шрифтов
Чтобы сменить шрифты на сайте Wix, достаточно просто выделить соответствующий текст и нажать на кнопку Edit Text (Изменить текст). Вы сможете менять как все текстовые поля отдельно, так и воспользоваться опцией Save Theme (Сохранить тему), чтобы применить изменения шрифта ко всему сайту. В Wix также можно менять шрифты различных типов текста. Например, для заголовков 1 уровня можно выбрать один шрифт, а для подзаголовков — другой (см. ниже). Также вы сможете задать разные стили оформления для абзацев текста, если захотите. Wix позволяет самым полным образом управлять стилями текстаНекоторые конструкторы сайты позволяют менять шрифты только в рамках всего сайта целиком, не позволяя работать на уровне отдельных блоков. В общем, я бы посоветовал вам сохранять единообразие стиля в рамках сайта, пусть даже в чем-то это ограничит ваши возможности.
Wix позволяет самым полным образом управлять стилями текстаНекоторые конструкторы сайты позволяют менять шрифты только в рамках всего сайта целиком, не позволяя работать на уровне отдельных блоков. В общем, я бы посоветовал вам сохранять единообразие стиля в рамках сайта, пусть даже в чем-то это ограничит ваши возможности.
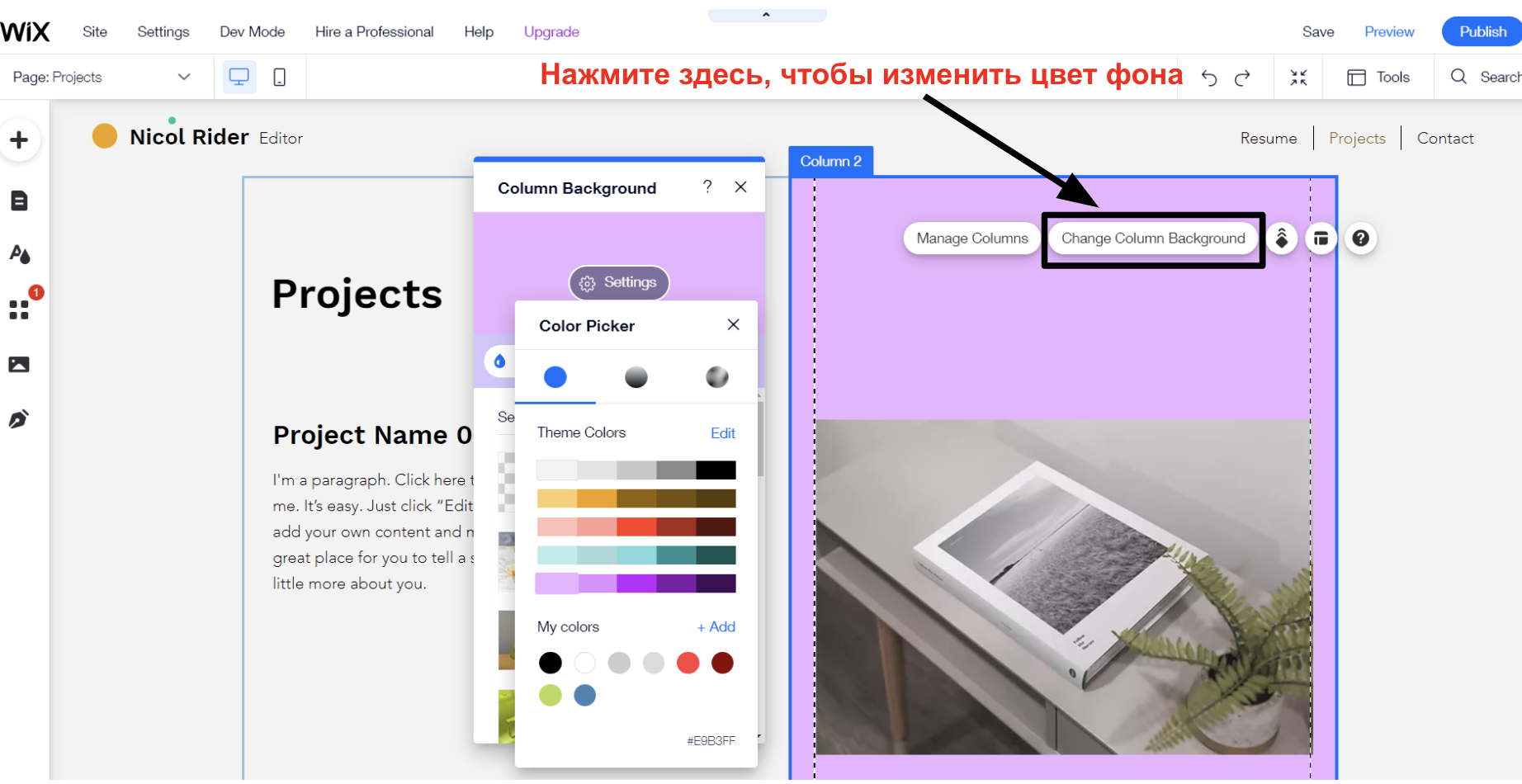
Смена цветов
Вы сможете с легкостью изменить цвет шрифта в поле настроек текста, также вы сможете изменить цвет любого другого элемента — например, фона столбцов. Вы можете использовать цельную заливку с помощью инструмента выбора цвета, показанного на приведенном ниже скриншоте. Wix заранее составляет дополнительные палитры, подходящие вашей теме, однако вы можете изменить и их, воспользовавшись опцией Change your site colors (Изменить цвета сайта), и даже добавить свои собственные цвета. Wix позволяет с легкостью менять цвет элементов и их фона
Wix позволяет с легкостью менять цвет элементов и их фона
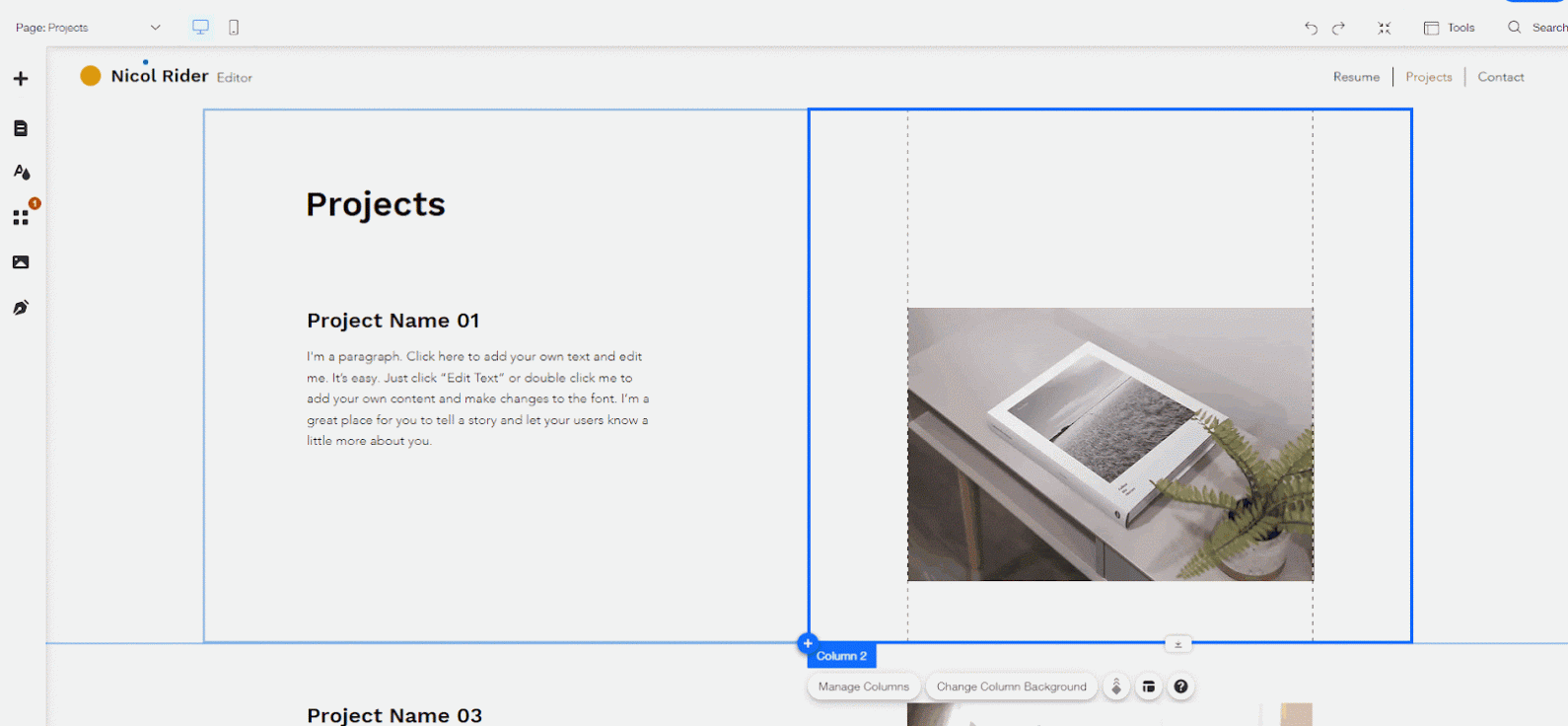
Перемещение элементов по странице
Редакторы сайтов, использующие принцип drag-and-drop, дают вам возможность менять расположение блоков на страницах, банально перетягивая их из одного места в другое. Wix в этом отношении уникален, так как предоставляет вам максимум контроля над форматом страницы. Редакторы другого типа работают за счет перемещения блоков по странице с помощью кнопок. Блочные редакторы является своего рода промежуточным вариантом — они предлагают шаблонные блоки (текст, графика, столбцы и так далее), которые можно размещать на сетке. Это обеспечивает больше возможностей, чем при простом перемещении блоков вверх или вниз, но меньше, чем в случае редактора с поддержкой перетягивания. Одной из самых примечательных функций Wix является Zoom Out and Reorder (Отдалить и переупорядочить). С ее помощью вы сможете увидеть всю веб-страницу целиком и с легкостью переместить секции и элементы на ней. Ниже показано, насколько это удобный и полезный инструмент. Работа в редакторе Wix над изменением расположения секций6. Добавление собственного контента
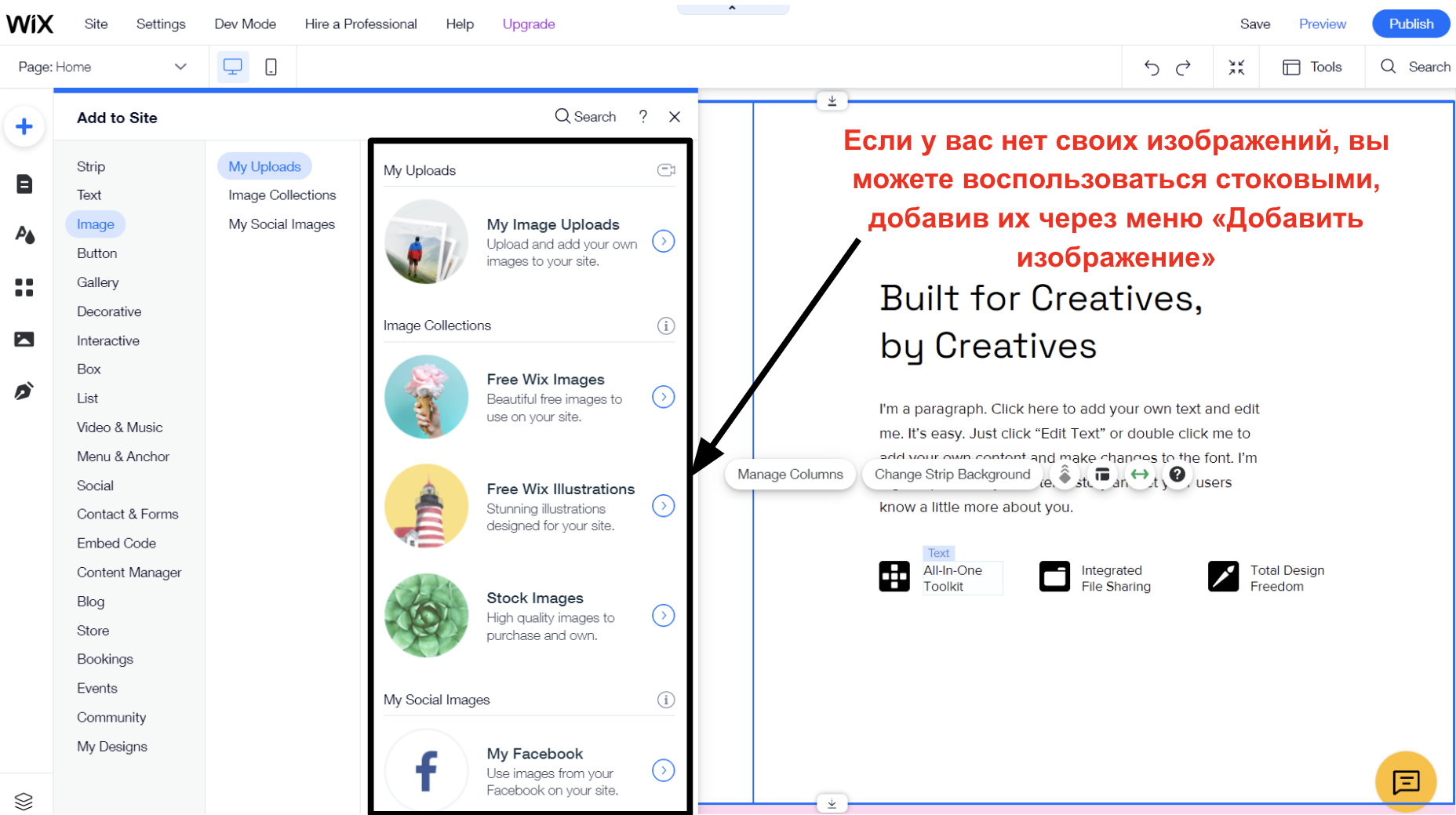
Чтобы добавить ваш собственный контент, достаточно будет просто заменить шаблонные текст и картинки в шаблоне сайта вашими собственными. Впрочем, если контента у вас много, то и времени может понадобиться немало.
Если собственных изображений у вас нет, многие конструкторы сайтов будут готовы предоставить вам доступ к собственным каталогам, где можно будет выбрать бесплатные изображения для своего сайта.
Как добавить текст
Добавить новые текстовые разделы на страницы вашего сайта можно буквально в пару кликов. В Wix для этого надо выбрать инструмент Add (Добавить) в меню слева, далее Text (Текст).
Если вы хотите сразу настроить все текстовые поля и только потом добавить свой контент, то воспользуйтесь бесплатным генератором Lorem Ipsum — он создаст шаблонный текст, которым можно будет заполнить любые блоки.
Работа в редакторе Wix над изменением расположения секций6. Добавление собственного контента
Чтобы добавить ваш собственный контент, достаточно будет просто заменить шаблонные текст и картинки в шаблоне сайта вашими собственными. Впрочем, если контента у вас много, то и времени может понадобиться немало.
Если собственных изображений у вас нет, многие конструкторы сайтов будут готовы предоставить вам доступ к собственным каталогам, где можно будет выбрать бесплатные изображения для своего сайта.
Как добавить текст
Добавить новые текстовые разделы на страницы вашего сайта можно буквально в пару кликов. В Wix для этого надо выбрать инструмент Add (Добавить) в меню слева, далее Text (Текст).
Если вы хотите сразу настроить все текстовые поля и только потом добавить свой контент, то воспользуйтесь бесплатным генератором Lorem Ipsum — он создаст шаблонный текст, которым можно будет заполнить любые блоки.

 Wix позволяет использовать для сайта изображения, полученные из различных источниковКак добавить страницу на сайт
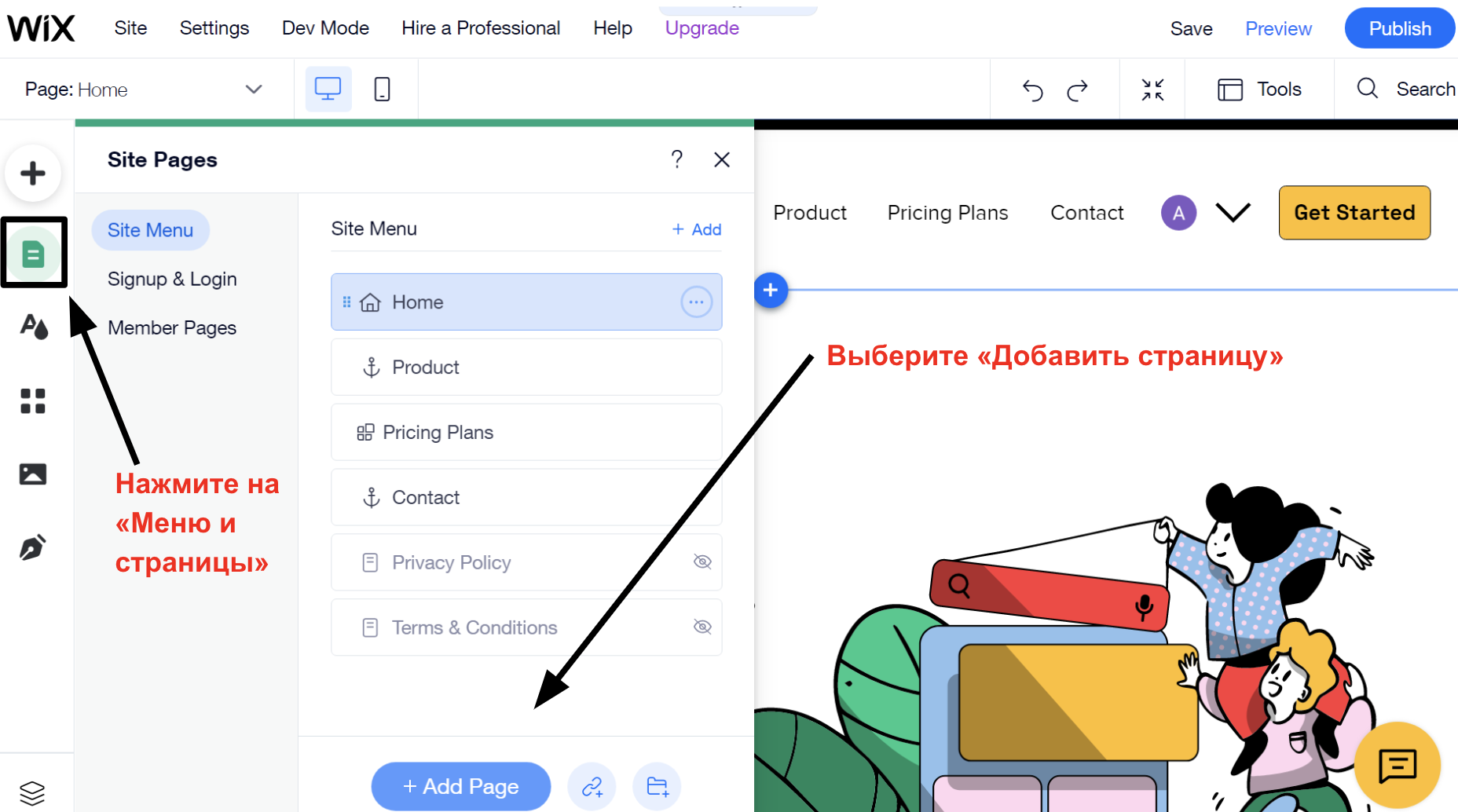
Как правило, в шаблоны конструкторов сайтов входят сразу несколько готовых страниц — например, Главная, О нас и Контакты. Если вы захотите добавить новые страницы (например, Услуги или Мои проекты), то нажмите для этого на кнопку Menu and Pages (Меню и страницы) в верхней панели инструментов и выберите опцию Add Page (Добавить страницу) из выпадающего меню.
Wix позволяет использовать для сайта изображения, полученные из различных источниковКак добавить страницу на сайт
Как правило, в шаблоны конструкторов сайтов входят сразу несколько готовых страниц — например, Главная, О нас и Контакты. Если вы захотите добавить новые страницы (например, Услуги или Мои проекты), то нажмите для этого на кнопку Menu and Pages (Меню и страницы) в верхней панели инструментов и выберите опцию Add Page (Добавить страницу) из выпадающего меню.
 Добавить новую страницу в Wix очень простоПосле того, как вы добавите новую страницу на ваш сайт, она автоматически отобразится в его навигационном меню.
7. Добавление приложений
Под приложениями понимаются сторонние или собственные разработки, расширяющие возможности вашего сайта. Далеко не все конструкторы сайтов позволяют работать с приложениями. Wix может предложить вам сотни приложений на выбор. Многие из них бесплатные, но даже у некоторых платных приложений есть бесплатные опции.
С помощью приложений вы сможете добавить новые функции и возможности на ваш сайт буквально за считанные минуты. Например, вы можете добавить приложение для онлайн-бронирования, онлайн-чат, форму подписки на новостную рассылку, интеграцию с социальными сетями и многое другое.
Добавить новую страницу в Wix очень простоПосле того, как вы добавите новую страницу на ваш сайт, она автоматически отобразится в его навигационном меню.
7. Добавление приложений
Под приложениями понимаются сторонние или собственные разработки, расширяющие возможности вашего сайта. Далеко не все конструкторы сайтов позволяют работать с приложениями. Wix может предложить вам сотни приложений на выбор. Многие из них бесплатные, но даже у некоторых платных приложений есть бесплатные опции.
С помощью приложений вы сможете добавить новые функции и возможности на ваш сайт буквально за считанные минуты. Например, вы можете добавить приложение для онлайн-бронирования, онлайн-чат, форму подписки на новостную рассылку, интеграцию с социальными сетями и многое другое.
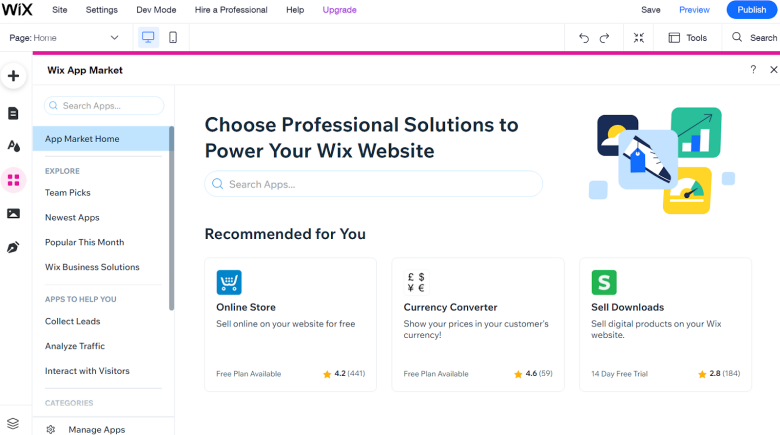
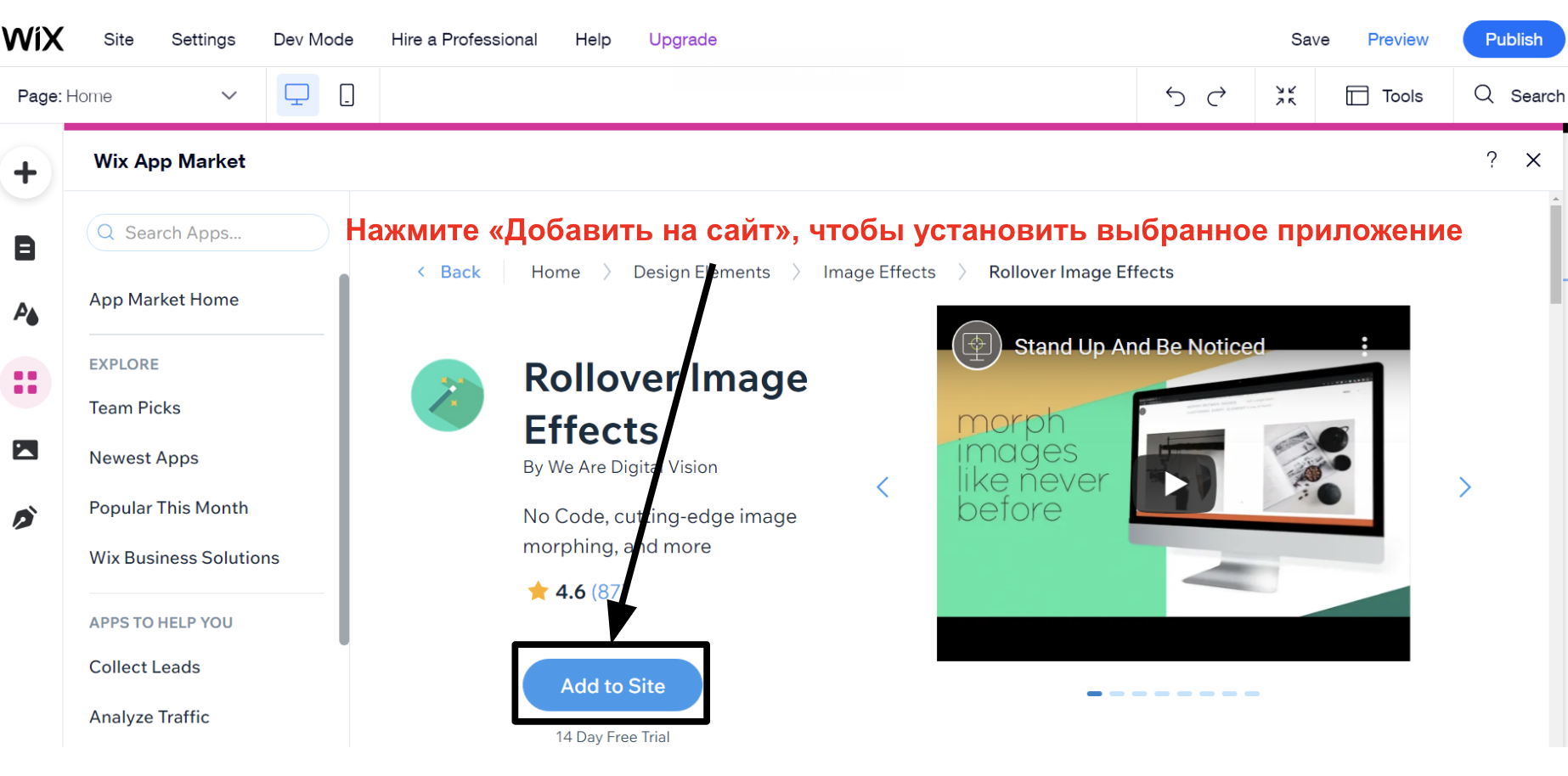
 Магазин приложений Wix даст вам доступ к сотням различных приложений для расширения возможностей вашего сайтаДобавить приложение на свой сайт Wix не «просто», а «очень просто». Просто нажмите на значок App Market (Магазин приложений, это один из четырех небольших значков в меню слева). Там вы сможете искать как отдельные приложения, так и просматривать категории целиком в поисках новых идей.
Найдя нужное приложение, просто нажмите сперва на него, а затем на кнопку Add to Site (Добавить на сайт).
Магазин приложений Wix даст вам доступ к сотням различных приложений для расширения возможностей вашего сайтаДобавить приложение на свой сайт Wix не «просто», а «очень просто». Просто нажмите на значок App Market (Магазин приложений, это один из четырех небольших значков в меню слева). Там вы сможете искать как отдельные приложения, так и просматривать категории целиком в поисках новых идей.
Найдя нужное приложение, просто нажмите сперва на него, а затем на кнопку Add to Site (Добавить на сайт).
 Для установки приложений из Wix App Market нужно сделать всего пару кликовУстановленное приложение будет сразу же доступно на вашем сайте. В этом примере я добавил приложение Rollover Image Effects для обработки фото, и оно появилась на моем сайте в течение 30 секунд!
8. Выбор доменного имени
Прежде чем опубликовать свой сайт, необходимо выбрать для него доменное имя. Если вы используете бесплатный тариф, то выбора у вас немного — вам будет, скорее всего, доступен только поддомен (например, yourusername.wixsites.com/yourwebsitename). Если же вы оформите подписку на платный тарифный план, то большинство конструкторов сайтов наверняка будут готовы предоставить вам на первый год бесплатное доменное имя по вашему выбору.
Зарегистрировать доменное имя можно прямо через сайт большинства конструкторов. Все тонкости сервис возьмет на себя, вам же останется лишь выбрать название, лучше всего подходящее вашему сайту. Впрочем, это сложная и ответственная задача, поэтому торопиться не следует! Поверьте, найти доступное доменное имя, которое вам подходит и нравится, не так-то просто.
Мы, кстати, составили полезное руководство о том, как выбрать доменное имя — обязательно загляните в него, чтобы узнать о всех тонкостях этого процесса!
9. Проверка и публикация сайта
Добавив весь контент и выбрав доменное имя, вы можете опубликовать свой сайт в Сети. В большинстве конструкторов сайтов это решается нажатием одной-двух кнопок.
Прежде чем вы нажмете кнопку «Опубликовать», не лишним будет проверить сайт в режиме предварительного просмотра и убедиться, что все выглядит как надо. Разумеется, вы сможете внести все необходимые правки в любой необходимый момент, однако предварительная проверка позволит вам увидеть сайт с точки зрения посетителя, не отвлекаясь на редактор. Опять же, будет гораздо лучше, если страницы без контента или с другими ошибками первыми заметите вы, а не посетители сайта.
Большинство конструкторов сайтов также позволяют предварительно проверять мобильную версию сайта, что также очень удобно и полезно. Каждый раз проверяйте, что ваш сайт хорошо смотрится также и на мобильных устройствах.
Для установки приложений из Wix App Market нужно сделать всего пару кликовУстановленное приложение будет сразу же доступно на вашем сайте. В этом примере я добавил приложение Rollover Image Effects для обработки фото, и оно появилась на моем сайте в течение 30 секунд!
8. Выбор доменного имени
Прежде чем опубликовать свой сайт, необходимо выбрать для него доменное имя. Если вы используете бесплатный тариф, то выбора у вас немного — вам будет, скорее всего, доступен только поддомен (например, yourusername.wixsites.com/yourwebsitename). Если же вы оформите подписку на платный тарифный план, то большинство конструкторов сайтов наверняка будут готовы предоставить вам на первый год бесплатное доменное имя по вашему выбору.
Зарегистрировать доменное имя можно прямо через сайт большинства конструкторов. Все тонкости сервис возьмет на себя, вам же останется лишь выбрать название, лучше всего подходящее вашему сайту. Впрочем, это сложная и ответственная задача, поэтому торопиться не следует! Поверьте, найти доступное доменное имя, которое вам подходит и нравится, не так-то просто.
Мы, кстати, составили полезное руководство о том, как выбрать доменное имя — обязательно загляните в него, чтобы узнать о всех тонкостях этого процесса!
9. Проверка и публикация сайта
Добавив весь контент и выбрав доменное имя, вы можете опубликовать свой сайт в Сети. В большинстве конструкторов сайтов это решается нажатием одной-двух кнопок.
Прежде чем вы нажмете кнопку «Опубликовать», не лишним будет проверить сайт в режиме предварительного просмотра и убедиться, что все выглядит как надо. Разумеется, вы сможете внести все необходимые правки в любой необходимый момент, однако предварительная проверка позволит вам увидеть сайт с точки зрения посетителя, не отвлекаясь на редактор. Опять же, будет гораздо лучше, если страницы без контента или с другими ошибками первыми заметите вы, а не посетители сайта.
Большинство конструкторов сайтов также позволяют предварительно проверять мобильную версию сайта, что также очень удобно и полезно. Каждый раз проверяйте, что ваш сайт хорошо смотрится также и на мобильных устройствах.
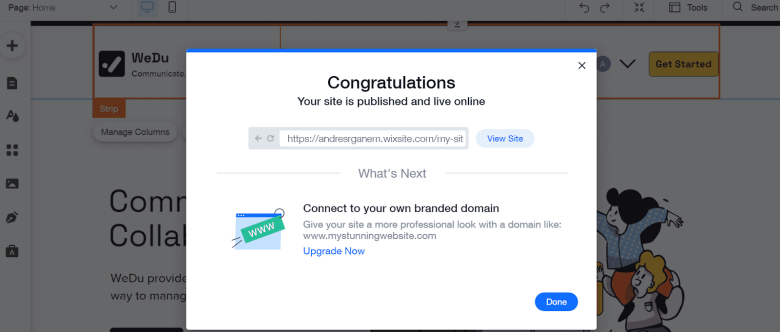
 После публикации сайта вы сможете просматривать его и делиться ссылкамиНажав Publish (Опубликовать), вы выложите ваш сайт в Сеть. После этого можно заняться его продвижением!
После публикации сайта вы сможете просматривать его и делиться ссылкамиНажав Publish (Опубликовать), вы выложите ваш сайт в Сеть. После этого можно заняться его продвижением!
Сопоставительная таблица конструкторов сайтов
| Конструктор сайтов | Бесплатный тариф | Drag & Drop | Приложения/шаблоны | Шаблоны | Стартовая цена | |
| Wix | ✔ | ✔ | ✔ | 800+ | $0 | Прочитать обзор |
| Squarespace | ✘ | ✔ | ✔ | 140+ | $16.00 | Прочитать обзор |
| Hostinger Website Builder | ✘ | ✔ | ✔ | 100+ | $2.99 | Прочитать обзор |
| IONOS | ✘ | ✔ | ✘ | 18 | $6.00 | Прочитать обзор |
| SITE123 | ✔ | ✘ | ✔ | 240+ | $0 | Прочитать обзор |
| WordPress.com | ✔ | ✘ | ✔ | 140+ native Thousands of third-party templates | $4.00 | Прочитать обзор |
| Webnode | ✔ | ✘ | ✘ | 110+ | $3.90 | Прочитать обзор |
| Shopify | ✘ | ✘ | ✔ | 70+ | $29.00 | Прочитать обзор |
| BigCommerce | ✘ | ✘ | ✔ | 200+ | $29.00 | Прочитать обзор |
| Square Online | ✔ | ✘ | ✔ | 1 | $0 | Прочитать обзор |
Часто задаваемые вопросы по конструкторам веб-сайтов
Какой конструктор сайтов самый простой в использовании?
Есть несколько конструкторов сайтов, которые очень простые и удобные — например, IONOS и SITE123. Но лично для меня вариантом №1 является Wix — я считаю этот конструктор самым простым и удобным, причем не только потому, что там все организовано очень понятно, но и потому, что он гораздо функциональнее многих других конструкторов.Появится ли мой сайт в результатах поисковой выдачи Google и других систем?
Да, ваш сайт можно будет найти через поисковые системы. Но одного только этого мало — вы наверняка хотели бы, чтобы ваш сайт показывался в результатах поиска как можно выше. Все конструкторы сайтов предоставляют возможности, позволяющие улучшить позицию сайта в рейтингах поисковых систем. В некоторых случаях вы будете ограничены возможностью добавить свои собственные мета-заголовки и описания. Другие конструкторы сайтов, в свою очередь, предоставляют более продвинутые инструменты для работы с SEO. Например, у Wix вы получите доступ к SEO Wiz — специальной системе, предоставляющей индивидуальные SEO-рекомендации и пошаговые инструкции о том, как сделать ваш сайт заметнее.Будет ли мой сайт нормально отображаться на мобильных устройствах?
Простой ответ на этот вопрос — «да». Многие конструкторы сайтов имеют в своем распоряжении шаблоны, адаптированные для мобильных устройств (иными словами, ваш сайт будет автоматически подстраиваться под размер экрана мобильных устройств), или имеют отдельный редактор для мобильных версий сайта. Если вы хотите узнать, адаптирован ли для мобильных устройств ваш сайт, то воспользуйтесь бесплатным инструментом Responsive Checker Tool.Нужен ли мне отдельный редактор для онлайн-магазинах?
Все зависит от того, сколько товаров вы собираетесь продавать, а также от основной задачи вашего сайта. Например, если в основном вы планируете просто вести блог, продавая при этом изредка и время от времени, то обычный конструктор с парой-тройкой опций для электронной торговли подойдет вам лучше всего. Дело в том, что специализированные решения для создания онлайн-магазинов ставят акцент именно на продажах в ущерб всему остальному. Wix, впрочем, объединяет в себе лучшее от двух миров , у этого сервиса вы найдете отличные инструменты как для создания контента, так и для онлайн-торговли. Если же вы планируете использовать сайт как онлайн-магазин и продавать, продавать и продавать, то вам, конечно же, лучше подойдет специализированный конструктор, и здесь я не могу не порекомендовать такой специализированный конструктор онлайн-магазинов, как Shopify. Эта и другие платформы располагают куда более мощными инструментами для управления продажами, чем обычные конструкторы — некоторые даже позволяют вести продажи в Instagram и Facebook.Можно ли нанять кого-то, кто сделал бы мне сайт?
Да, разумеется! Если у вас нет времени заниматься всем лично, если вы хотели бы поручить это задание профессионалу, то можете просто нанять веб-дизайнера, готового работать всего за $5, на Fiverr — лучшей площадке для поиска фрилансеров, готовых работать за небольшую ставку.Вариант № 2: WordPress
Конструкторы сайтов — это, безусловно, самый дешевый способ создать сайт. Впрочем, иногда они оказывают дороже, чем платные тарифы компании WordPress. Если вы ищете бюджетный вариант и не боитесь немного поработать над сайтом «вручную», то WordPress станет для вас отличным вариантом, так как эта платформа обеспечивает очень гибкие возможности. Собственно говоря, если две версии WordPress: WordPress.com, то есть упрощенная версия, и WordPress для собственного хостинга. В этом разделе я расскажу про второй тип WordPress. WordPress нельзя назвать таким же простым в работе решением, как и типовой конструктор сайтов, однако начать с ним работать так же просто. Эта платформа обладает огромным каталогом шаблонов и плагинов, обеспечивающих практически безграничные возможности настройки сайта. Чтобы создать отличный сайт с WordPress, вам даже не надо уметь программировать, хотя сам процесс здесь чуть сложнее среднего. Более того, интерфейс WordPress переведен на русский язык, как и часть его справочных материалов.Если вы хотели бы нанять профессионала для работы с WordPress, то найти профессионального разработчика можно на Fiverr — там, где ставки начинаются от $5. Подробности можно узнать далее.
Пошаговое руководство
1. Выбор хостинга Сам по себе WordPress на 100% бесплатный. Но если вы хотите выложить сайт в Сеть, то вам нужен веб-хостинг (в этом и заключается одно из отличий платформы от конструкторов сайтов, предоставляющих хостинг бесплатно). Узнать о том, с какими хостингами стоит работать, можно в нашем обзоре лучших веб-хостингов 2024 года. Есть много хостингов, но лишь немногие из них снова и снова получают похвалы наших экспертов.
Для работы с WordPress наши эксперты рекомендуют следующие сервисы:
Выбирая хостинг для сайта WordPress, необходимо обращать внимание на наличие (или отсутствие) следующих возможностей:
- Hostinger — это один из самых дешевых хостингов, лучший вариант для тех, чьи средства ограничены. Он обеспечивает отличную скорость загрузки (в чем мы убедились по итогам множества тестов) и предлагает возможность установить WordPress в 1 клик на основных тарифах, предлагающих услугу распределенного хостинга. Если вы решите выбрать управляемый хостинг для WordPress, то оцените по достоинству надежную защиту и оптимизированные специально для этой платформы серверы.
- InterServer – благодаря недорогому месячному тарифу и безлимитному хранилищу InterServer станет отличным решением для растущего бизнеса. Его серверы расположены в США, поэтому он способен обеспечить отличную скорость загрузки для американской аудитории.
- A2 Hosting предлагает как стандартный распределенный хостинг, так и управляемый хостинг для WordPress. A2 Hosting — это «зеленая» компания, которая стремится к тому, чтобы максимально сократить свой углеродный след. При этом она обеспечивает отличную скорость загрузки сайтов и надежную защиту для них. Собственная защитная система HackScan и модуль удаления вредоносного ПО доступны бесплатно.
- Nexcess — если вы готовы потратить чуть больше ради управляемого хостинга премиум-класса, то Nexcess может стать для вас и вашего сайта WordPress лучшим вариантом. С Nexcess всеми аспектами вашего хостинга будут заниматься лишь высокомотивированные профессионалы.
- Kinsta — наличие управляемого хостинга (т.е. все сложные задачи уже решены) и невероятно высокая скорость работы делают Kinsta замечательным вариантом для практически любых задач, если только, конечно, вас не испугают цены. Объективно говоря, Kinsta является сервисом премиум-класса не только в плане качества услуг, но и в плане их цены. Но разве это не логично?
- InMotion Hosting — это еще один отличный вариант для тех, кому нужен хостинг в США. С InMotion Hosting вы пожертвуете скоростью (не сильно, но все же) ради отлично поддержки. Если вы ищете не просто надежный хостинг в США, а самый надежный хостинг в США, то обязательно обратите внимание на InMotion.
- SSL-сертификат сделает ваш сайт более безопасным. Его наличие проявит себя в виде небольшого значка-замочка в адресной строке. Большинство веб-хостингов предоставляют один такой сертификат бесплатно. Когда ваш сайт будет запущен, вы сможете проверить, правильно ли настроен ваш SSL-сертификат, с помощью сервиса проверки SSL.
- Оптимизация для WordPress. Лучшие веб-хостинги для WordPress обладают специальным образом оптимизированными серверами, благодаря которым сайты, созданные на WordPress, загружаются очень быстро.
- Безопасность. Некоторые хостинги обеспечивают продвинутую защиту лишь за дополнительную плату, но вам все равно нужен хостинг, способный защитить вас от вредоносного ПО, использующий файрволы и автоматически создающий резервные копии сайта.
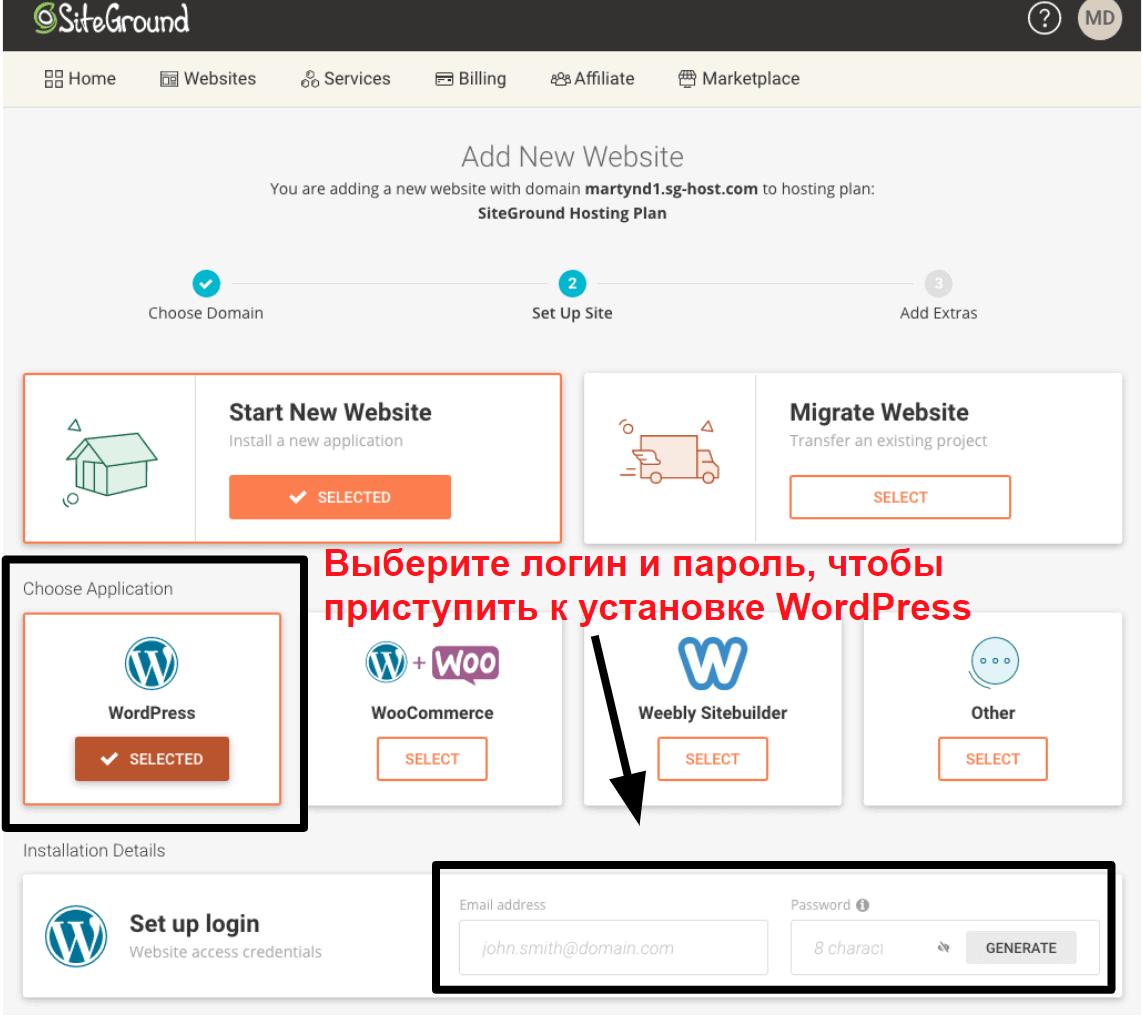
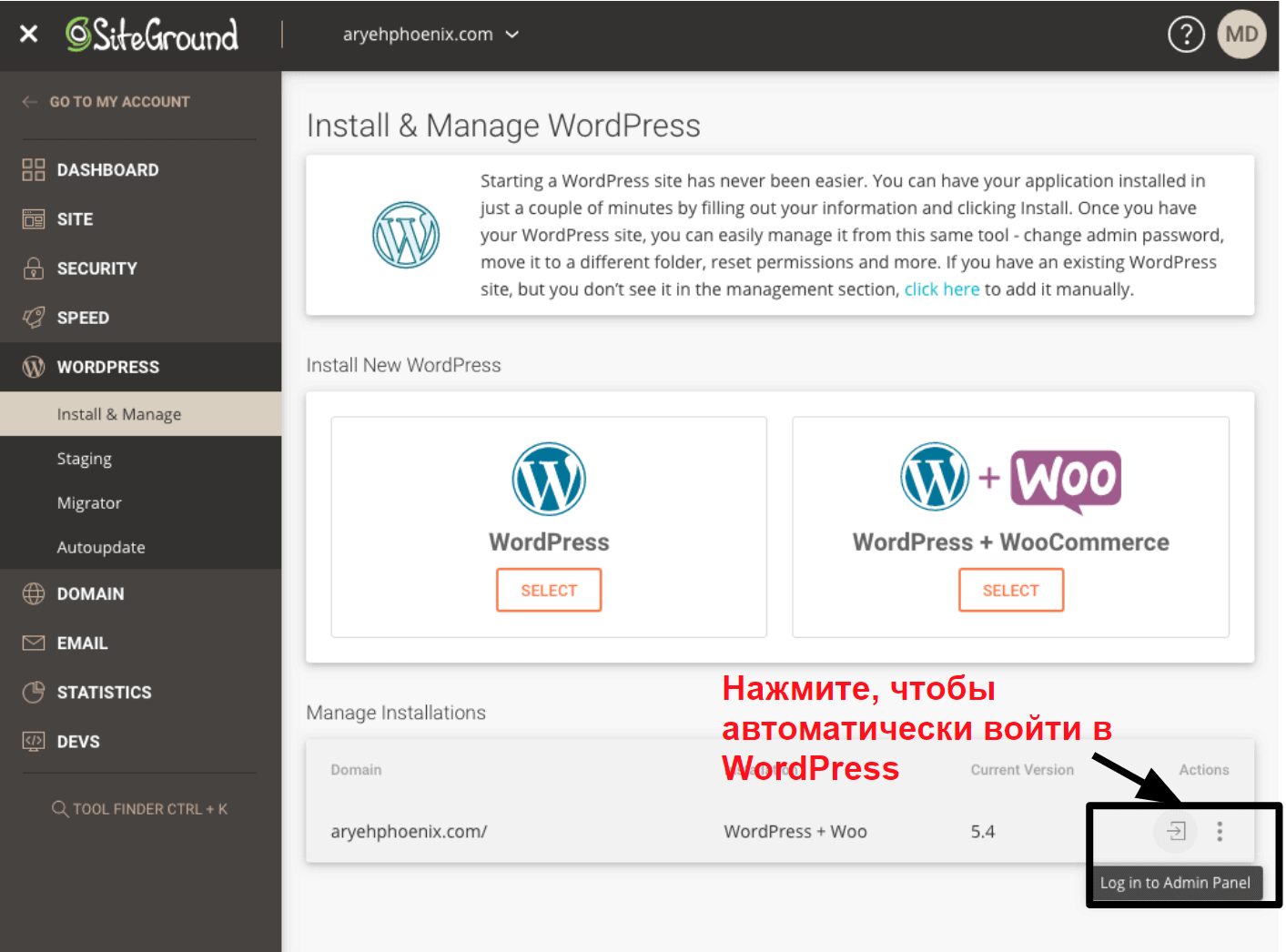
 Большинство модулей-установщиков WordPress аналогичны тому, который используется у SiteGround4. Доступ к WordPress через панель управления хостингом
Конкретный способ доступа к WordPress будет зависеть от вашего хостинга. Как правило, вы найдете соответствующий раздел в панели управления хостингом.
Я проиллюстрирую это на примере SiteGround. На скриншоте ниже показана кнопка, с помощью которой можно автоматически войти в панель управления моего сайта WordPress. При работе с другими хостингами вам, возможно, придется отдельно вводить логин и пароль от учетной записи WordPress.
Большинство модулей-установщиков WordPress аналогичны тому, который используется у SiteGround4. Доступ к WordPress через панель управления хостингом
Конкретный способ доступа к WordPress будет зависеть от вашего хостинга. Как правило, вы найдете соответствующий раздел в панели управления хостингом.
Я проиллюстрирую это на примере SiteGround. На скриншоте ниже показана кнопка, с помощью которой можно автоматически войти в панель управления моего сайта WordPress. При работе с другими хостингами вам, возможно, придется отдельно вводить логин и пароль от учетной записи WordPress.
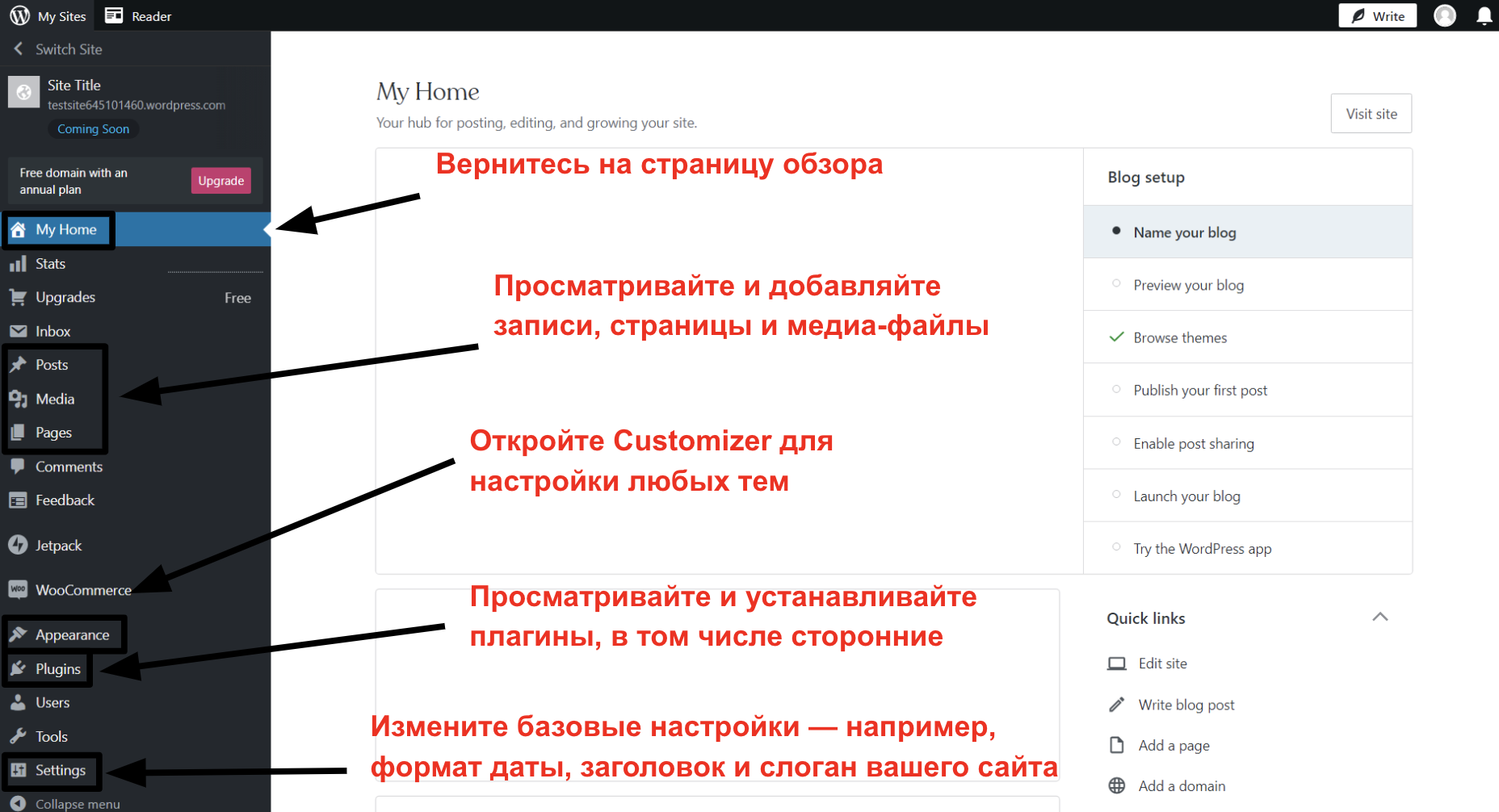
 SiteGround предлагает возможность получить доступ к панели управления WordPress в один кликПри первом запуске WordPress вам может показаться, что все сложно и непонятно. К счастью, разобраться не составит труда. На скриншоте ниже показана панель управления, где подписаны все ключевые элементы.
SiteGround предлагает возможность получить доступ к панели управления WordPress в один кликПри первом запуске WordPress вам может показаться, что все сложно и непонятно. К счастью, разобраться не составит труда. На скриншоте ниже показана панель управления, где подписаны все ключевые элементы.
 Работать с панелью управления WordPress очень удобно, хотя сперва и придется запомнить, где что находится!Терминология WordPress немного отличается от принятой среди конструкторов сайтов, поэтому, чтобы упростить вам задачу, мы составили краткий словарик, который наверняка пригодится вам при работе с панелью управления WordPress:
Работать с панелью управления WordPress очень удобно, хотя сперва и придется запомнить, где что находится!Терминология WordPress немного отличается от принятой среди конструкторов сайтов, поэтому, чтобы упростить вам задачу, мы составили краткий словарик, который наверняка пригодится вам при работе с панелью управления WordPress:
| Элемент WordPress | Что он делает | Эквивалент конструктора сайтов |
| Записи | Просмотр, добавление и редактирование новых записей на ваш сайт (см. далее про разницу между записями и страницами) | Блог |
| Медиафайлы | Просмотр, добавление и редактирование новых изображений и другого медиаконтента (например, видео) | Галерея |
| Страницы | Просмотр, добавление и редактирование новых страниц вашего сайта | Страницы |
| Установщик тем | Просмотр добавленных тем, поиск бесплатных тем в каталоге WordPress, добавление сторонних тем | Шаблоны |
| Кастомизация | Настройка цветов, шрифтов, шаблонов и т.д. сайта (зависит от темы), предварительный просмотр изменений в режиме реального времени | Дизайн |
| Настройки темы | Этот раздел есть не у всех тем; у тем премиум-класса может быть множество настроек, которые нельзя изменить через раздел кастомизации | Н/Д |
| Плагины | Просмотр, активация и деактивация добавленных плагинов, поиск и установка плагинов из каталога WordPress, загрузка сторонних тем. | Приложения |
| Настройки | Изменение базовых настроек сайт (названия, слогана, формата даты и пермассылок, т.е. URL-структуры страниц и записей). | Настройки |
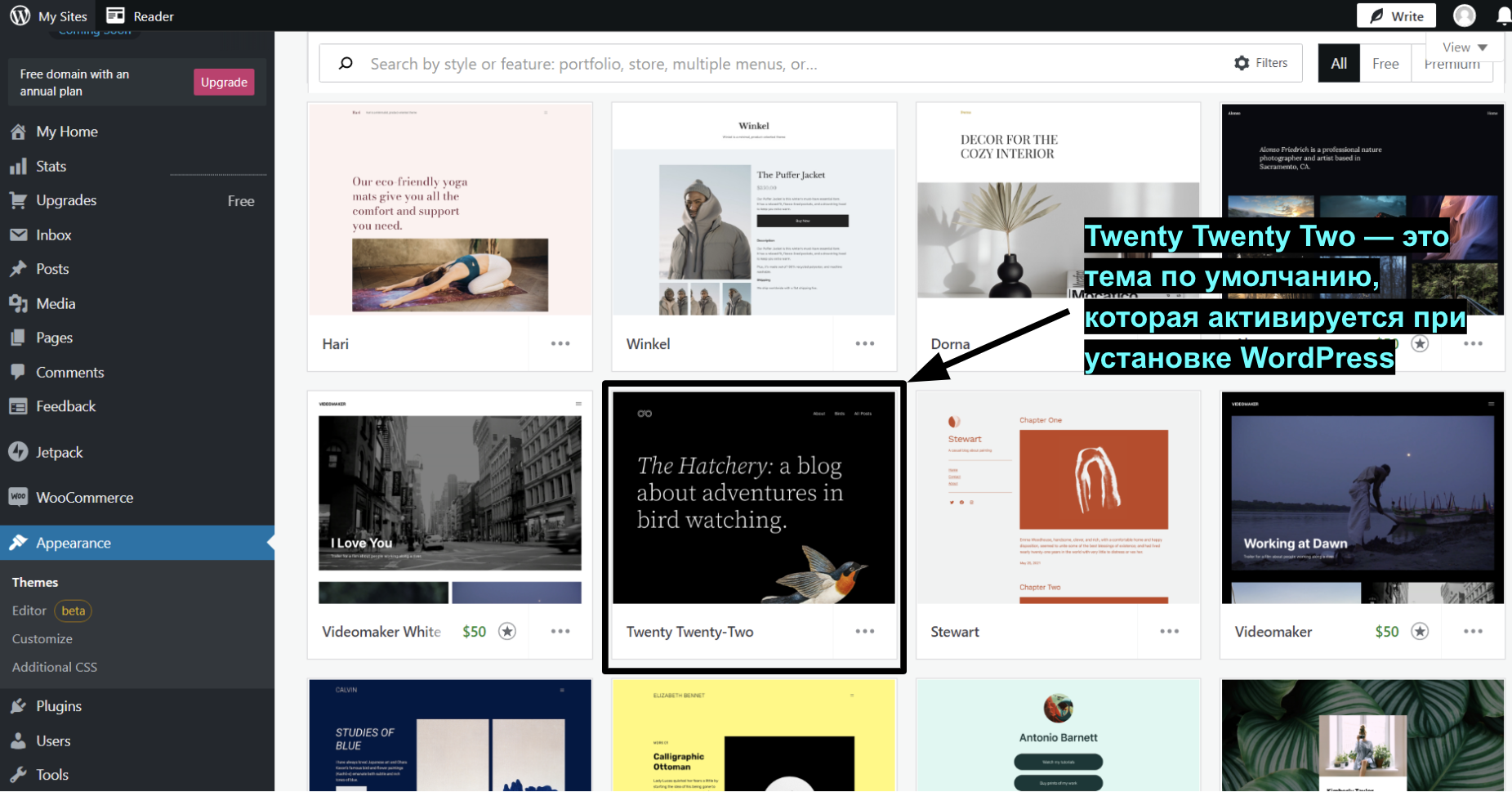
 В меню тем показаны все установленные темыТема, используемая в WordPress по умолчанию, довольно простая, так что вы, скорее всего, захотите заменить ее какой-нибудь другой. Сделать это будет очень просто — спасибо установщику тем WordPress. Так вы сможете искать в каталоге тем WordPress и мгновенно установить любую из тысяч доступных тем. Вы сможете установить несколько тем и настраивать их, подбирая ту, которая будет лучше смотреться на вашем сайте, и только потом активировать лучший вариант.
В меню тем показаны все установленные темыТема, используемая в WordPress по умолчанию, довольно простая, так что вы, скорее всего, захотите заменить ее какой-нибудь другой. Сделать это будет очень просто — спасибо установщику тем WordPress. Так вы сможете искать в каталоге тем WordPress и мгновенно установить любую из тысяч доступных тем. Вы сможете установить несколько тем и настраивать их, подбирая ту, которая будет лучше смотреться на вашем сайте, и только потом активировать лучший вариант.
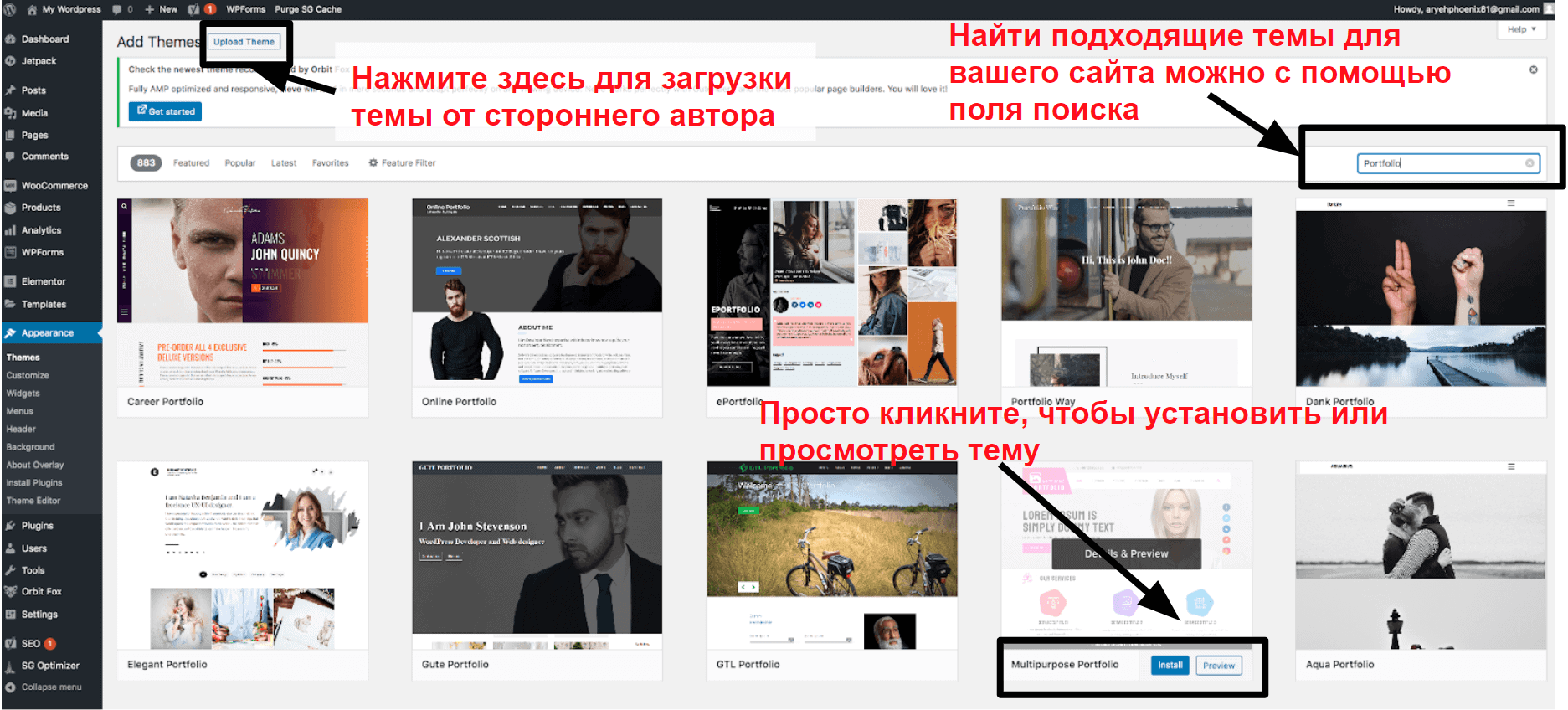
 Поиск, установка и активация бесплатных тем в каталоге WordPressПомимо бесплатных тем, доступных в каталоге WordPress, вы можете приобрести сторонние темы премиум-класса на таких сайтах, как TemplateMonster и ThemeForest.
6. Добавление плагинов
Плагины — это почти то же самое, что и приложение от конструкторов сайтов. Фактически, все они добавляют вашему сайту новые функции, недоступные в WordPress сами по себе. Например, вы можете установить плагин, чтобы добавить контактную форму (например, NinjaForms) или создать онлайн-магазин с помощью WooCommerce. Плагины есть для всего, о чем только можно подумать, от SEO до создания онлайн-портфолио.
Поиск, установка и активация бесплатных тем в каталоге WordPressПомимо бесплатных тем, доступных в каталоге WordPress, вы можете приобрести сторонние темы премиум-класса на таких сайтах, как TemplateMonster и ThemeForest.
6. Добавление плагинов
Плагины — это почти то же самое, что и приложение от конструкторов сайтов. Фактически, все они добавляют вашему сайту новые функции, недоступные в WordPress сами по себе. Например, вы можете установить плагин, чтобы добавить контактную форму (например, NinjaForms) или создать онлайн-магазин с помощью WooCommerce. Плагины есть для всего, о чем только можно подумать, от SEO до создания онлайн-портфолио.
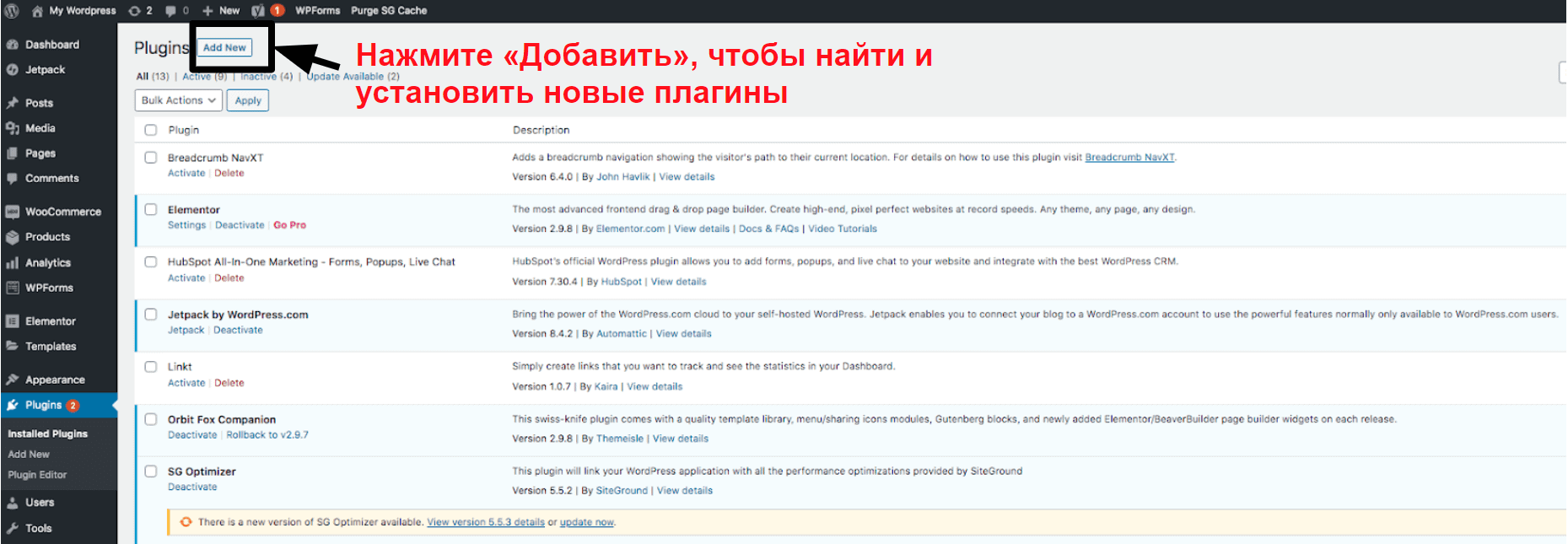
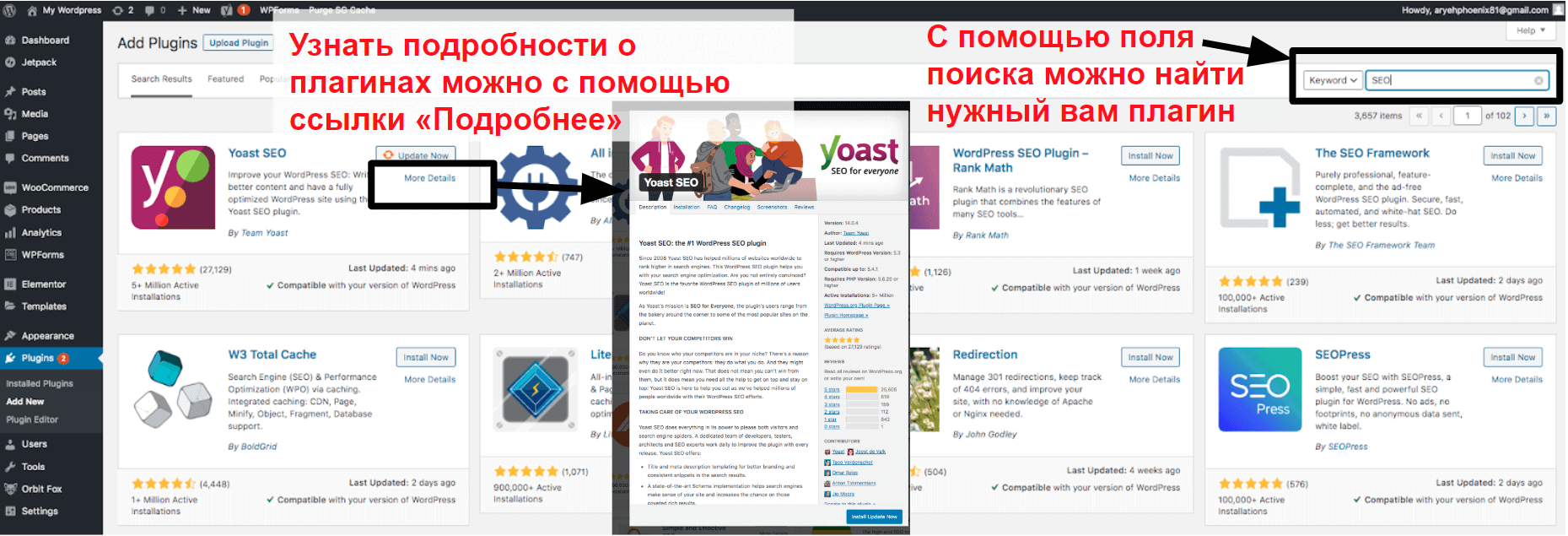
 В разделе плагинов вы можете просматривать и управлять установленными плагинами, а также добавлять новыеТакже здесь есть поле поиска, с помощью которого вы сможете найти нужные плагины. Так вы узнаете больше про каждый интересующий вас плагин, выясните, совместим ли тот с вашей версией WordPress, познакомитесь с его возможностями и отзывами других пользователей.
В разделе плагинов вы можете просматривать и управлять установленными плагинами, а также добавлять новыеТакже здесь есть поле поиска, с помощью которого вы сможете найти нужные плагины. Так вы узнаете больше про каждый интересующий вас плагин, выясните, совместим ли тот с вашей версией WordPress, познакомитесь с его возможностями и отзывами других пользователей.
 Поиск и установка плагинов в WordPress — это простоУстановка плагинов занимает всего один клик, однако работать они будут только после активации. Для этого нужно нажать на одноименную кнопку в панели плагинов.
7. Создание первой записи
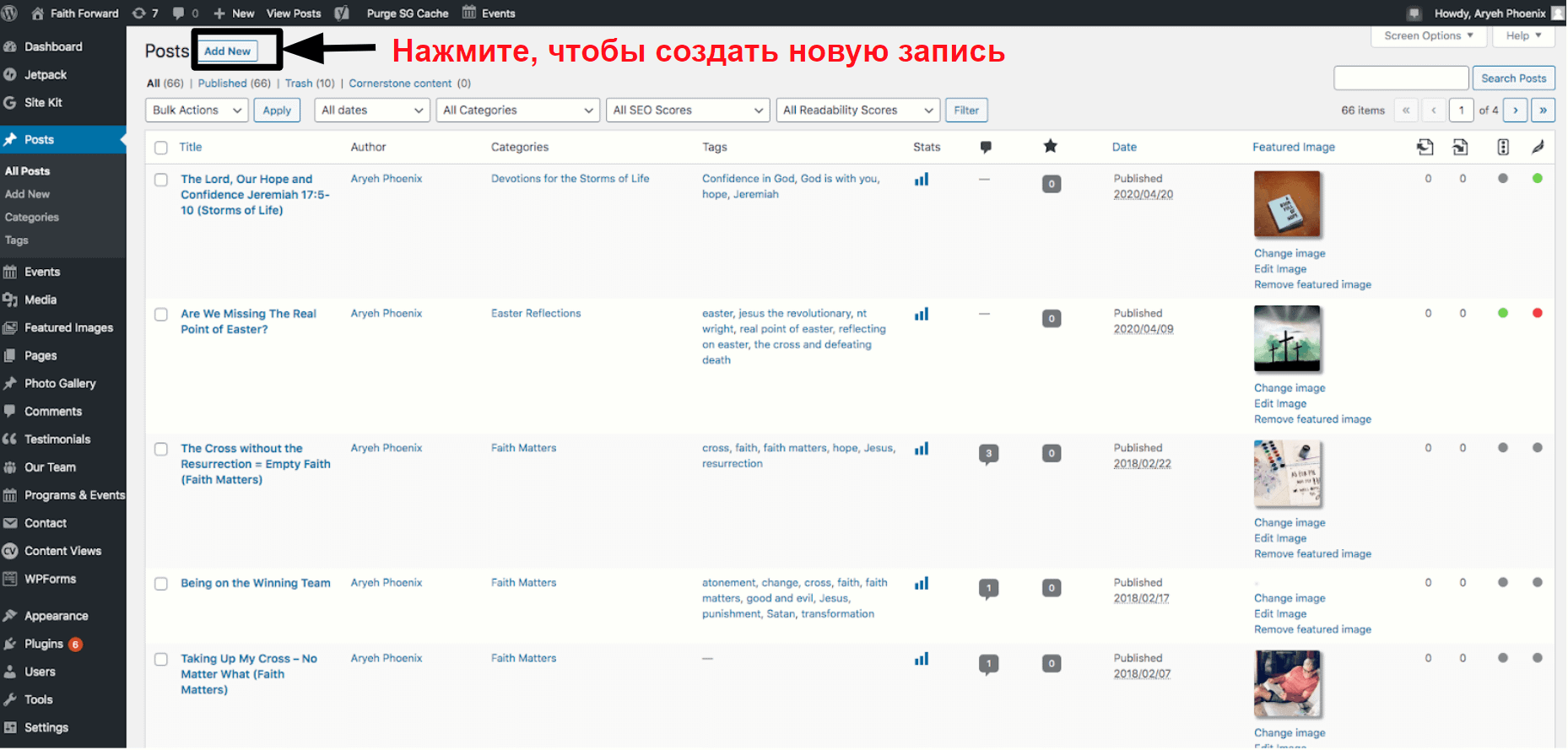
Довольно часто меня спрашивают про разницу между страницами и записями WordPress. Фактически, страницы статичны — это, скажем, то содержимое вашего сайта, которое не меняется вообще или меняется очень редко (например, страница О нас). Записи более динамичны, они показываются в блоге и в разделах категорий вашего сайта. Но ключевое различие между страницами и записями в контексте WordPress — это способ их отображения на сайте.
Сами страницы и записи создаются в одном и том же редакторе, более того — сам их процесс создания идентичен. На скриншоте ниже вы можете увидеть, что по нажатию на меню «Записи» в панели управления открывается список всех записей (в некоторых темах также доступен демо-контент), при этом сверху расположена кнопка Add New (Добавить новую запись).
Поиск и установка плагинов в WordPress — это простоУстановка плагинов занимает всего один клик, однако работать они будут только после активации. Для этого нужно нажать на одноименную кнопку в панели плагинов.
7. Создание первой записи
Довольно часто меня спрашивают про разницу между страницами и записями WordPress. Фактически, страницы статичны — это, скажем, то содержимое вашего сайта, которое не меняется вообще или меняется очень редко (например, страница О нас). Записи более динамичны, они показываются в блоге и в разделах категорий вашего сайта. Но ключевое различие между страницами и записями в контексте WordPress — это способ их отображения на сайте.
Сами страницы и записи создаются в одном и том же редакторе, более того — сам их процесс создания идентичен. На скриншоте ниже вы можете увидеть, что по нажатию на меню «Записи» в панели управления открывается список всех записей (в некоторых темах также доступен демо-контент), при этом сверху расположена кнопка Add New (Добавить новую запись).
 Раздел записей в WordPressНажав на кнопку Add New, вы откроете редактор. Редактор WordPress по умолчанию довольно прост, однако не так давно система перешла на редактор Gutenberg, который обладает более продвинутым функционалом, также в версии WordPress 6.0 стали доступные другие новые функции. Gutenberg использует «блоки» для создания записей и страниц, а также шаблоны, секции и контейнеры. Добавить новые блоки в редактор Gutenberg можно с помощью бесплатных плагинов.
Раздел записей в WordPressНажав на кнопку Add New, вы откроете редактор. Редактор WordPress по умолчанию довольно прост, однако не так давно система перешла на редактор Gutenberg, который обладает более продвинутым функционалом, также в версии WordPress 6.0 стали доступные другие новые функции. Gutenberg использует «блоки» для создания записей и страниц, а также шаблоны, секции и контейнеры. Добавить новые блоки в редактор Gutenberg можно с помощью бесплатных плагинов.
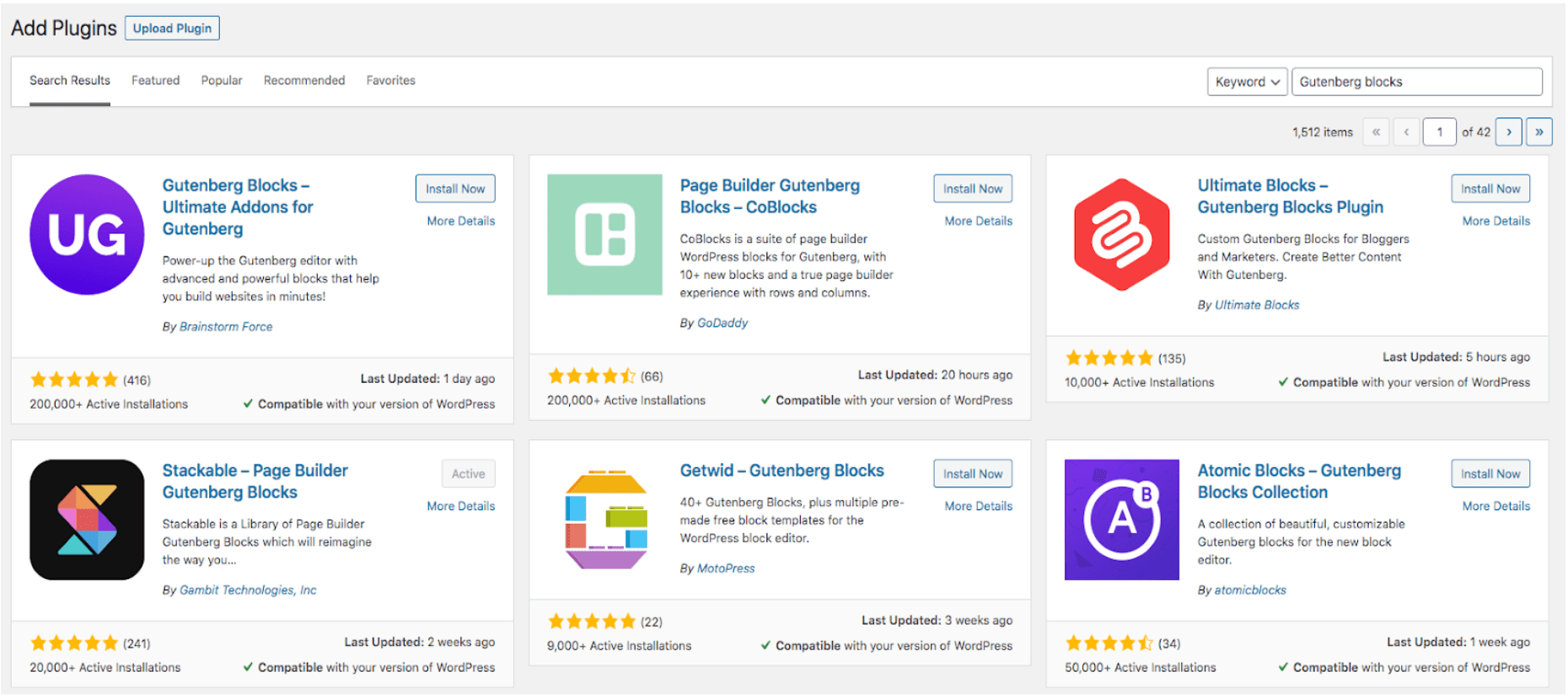
 Плагины с блоками для Gutenberg расширяют возможности редактора WordPressТипы блоков в стандартном редакторе Gutenberg следующие:
Плагины с блоками для Gutenberg расширяют возможности редактора WordPressТипы блоков в стандартном редакторе Gutenberg следующие:
- Абзац
- Заголовок
- Цитата
- Изображение
- Список
- Обложка
- Галерея
- Слайдшоу
- Таблица
- Кнопки
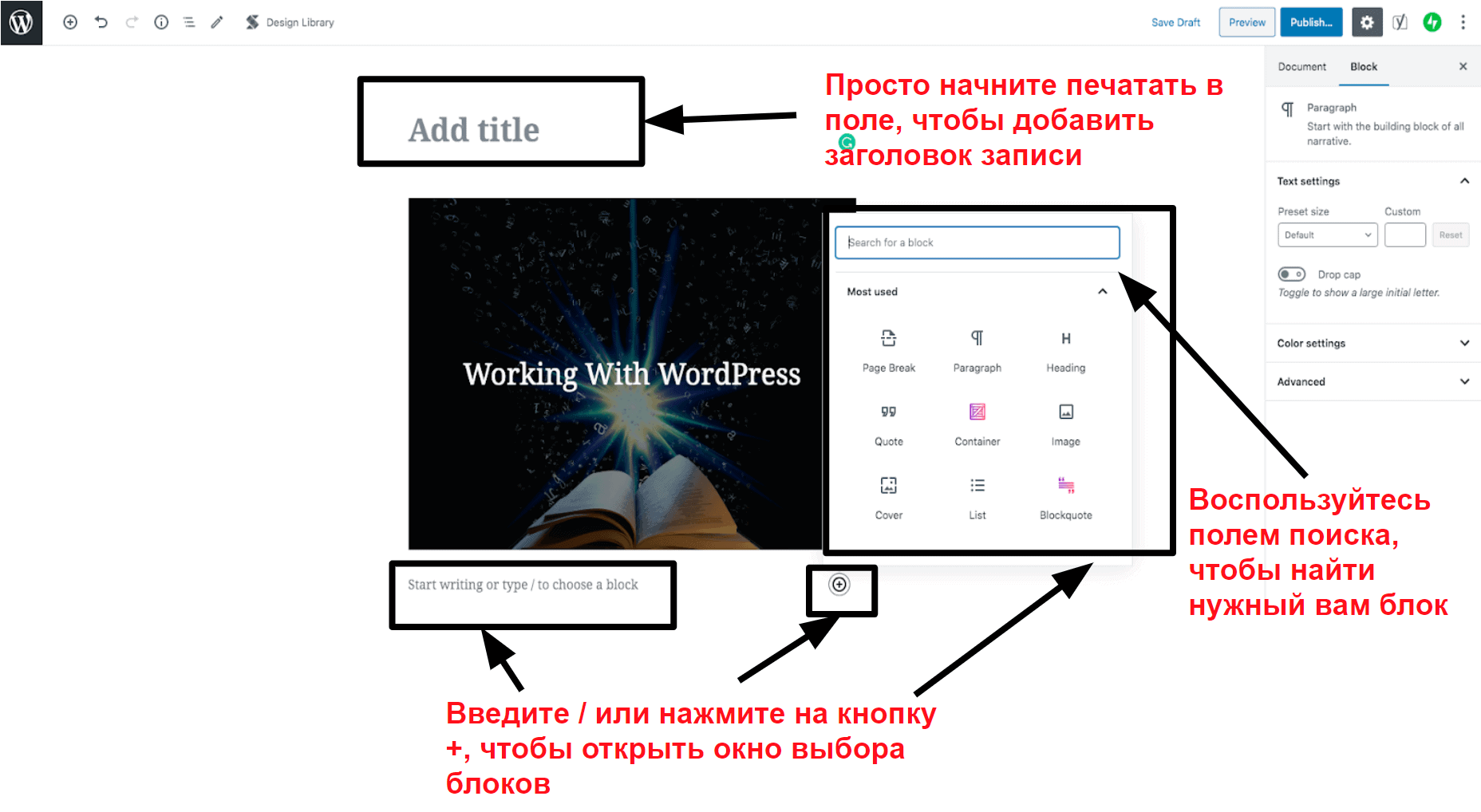
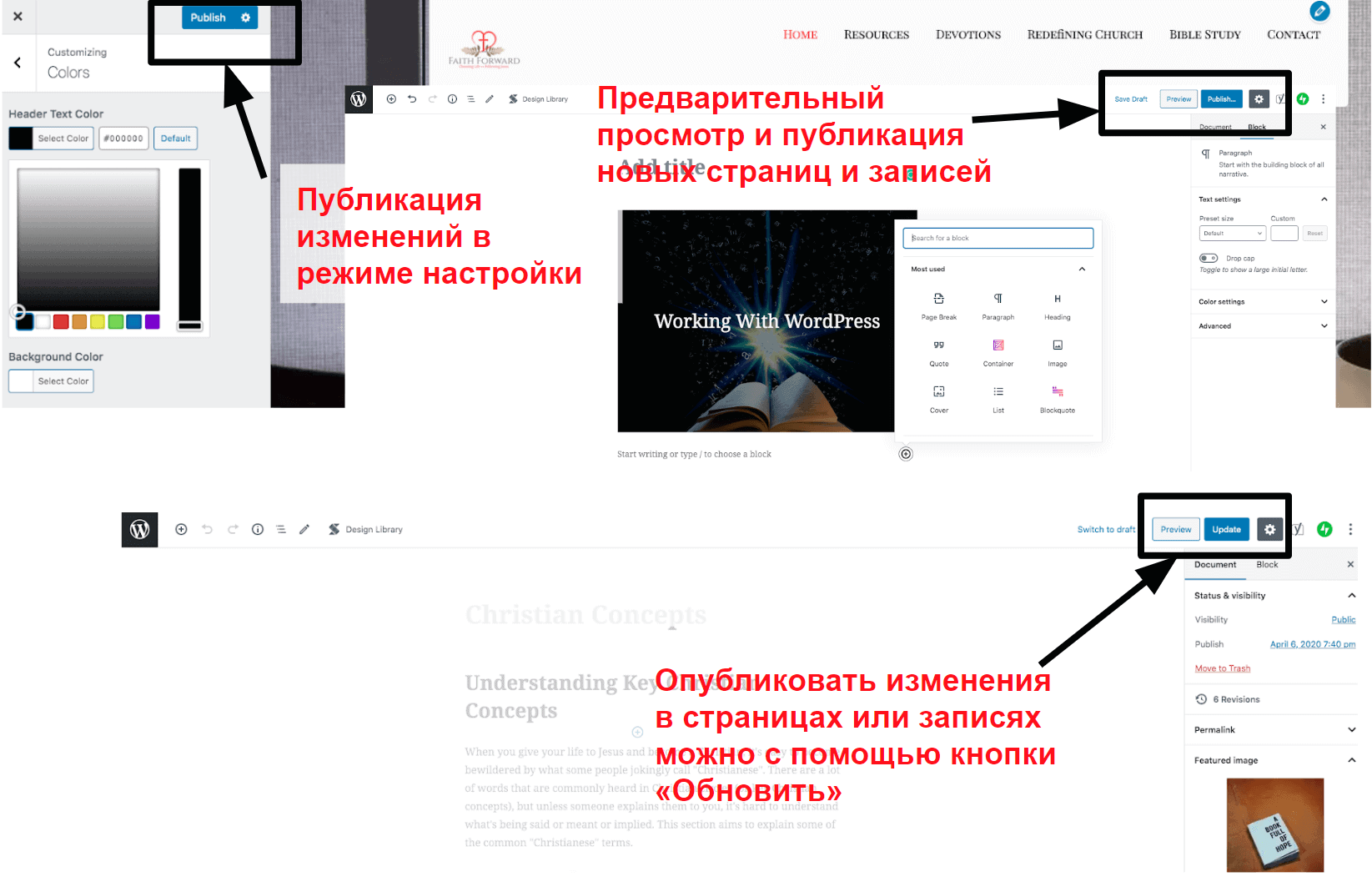
 Редактор записей и страниц WordPress8. Публикация сайта
В отличие от некоторых конструкторов сайтов (например, Wix), WordPress не располагает отдельной «Опубликовать», которая помогла бы вам выложить сайт в Сеть. Фактически, ваш сайт доступен онлайн уже в ту самую минуту, когда вы только-только начинаете над ним работать. Впрочем, в WordPress все же можно найти три кнопки с функционалом публикации.
Вот где они находятся:
Редактор записей и страниц WordPress8. Публикация сайта
В отличие от некоторых конструкторов сайтов (например, Wix), WordPress не располагает отдельной «Опубликовать», которая помогла бы вам выложить сайт в Сеть. Фактически, ваш сайт доступен онлайн уже в ту самую минуту, когда вы только-только начинаете над ним работать. Впрочем, в WordPress все же можно найти три кнопки с функционалом публикации.
Вот где они находятся:
- В верхнем меню редактора страниц — эта кнопка позволяет сохранить изменения и применить их к сайту.
- В верхнем правом углу на странице каждой из созданных вами записей. Пока вы не нажмете эту кнопку и не опубликуете запись, та будет считаться черновиком и не будет видна аудитории. Если после публикации вы внесете в статью какие-нибудь правки, вам нужно будет обновить страницу, чтобы сохранить их.
- В верхнем правом углу каждой из созданных вами страниц. Как и в случае с записями, неопубликованный контент считается черновиком, а после внесения изменений в опубликованную страницу ее надо обновить, нажав на соответствующую кнопку — в противном случае изменения не сохранятся.
 Три кнопки «Опубликовать» WordPress
Три кнопки «Опубликовать» WordPress
Есть смысл потратить 5$ на веб-дизайнера, чтобы сэкономить себе время и силы
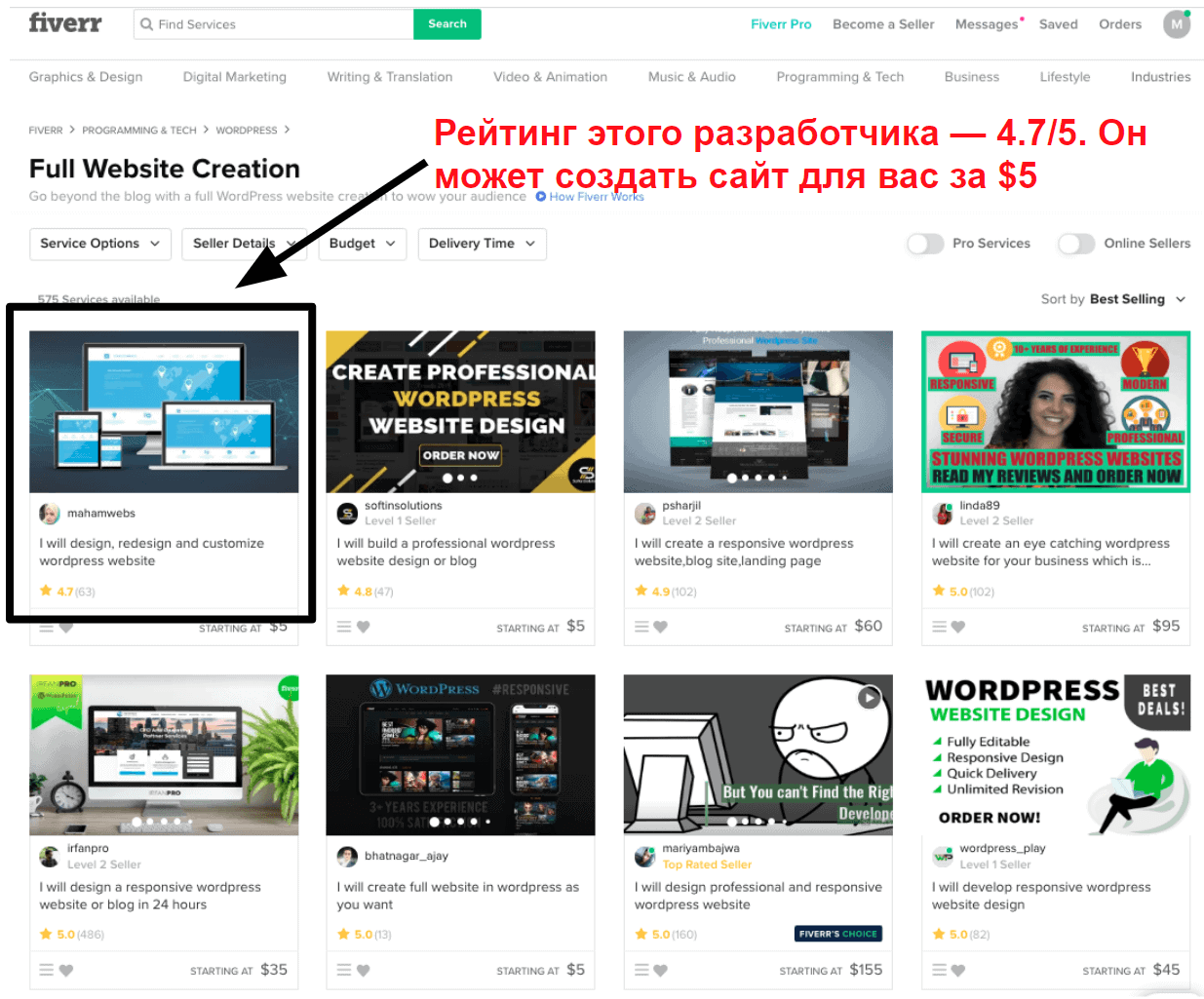
Если вы спешите или просто не хотите разбираться с проблемами, которые могут возникнуть в ходе создания сайта на WordPress, то есть смысл нанять для этого (и, возможно, дальнейшей поддержки ресурса) профессионала. Да, некоторые веб-разработчики обойдутся вам в круглую сумму, однако в случае Fiverr все гораздо проще и выгоднее. Стоит лишь поискать на Fiverr специалистов по WordPress, как вы тут же найдете множество профессиональных веб-дизайнеров, готовых начать работу над вашим сайтом всего за 5$! Веб-дизайнеры на Fiverr готовы начать работу всего за 5$Одной из лучших особенностей Fiverr является тот факт, что вы можете ознакомиться с портфолио фрилансера, чтобы получить представление о том, подходит ли тот вам или нет. Кроме того, Fiverr полностью защитит вас с финансовой точки зрения — сервис просто не перечислит деньги исполнителю, пока вы явно не выразите, что довольны его или ее работой.
Веб-дизайнеры на Fiverr готовы начать работу всего за 5$Одной из лучших особенностей Fiverr является тот факт, что вы можете ознакомиться с портфолио фрилансера, чтобы получить представление о том, подходит ли тот вам или нет. Кроме того, Fiverr полностью защитит вас с финансовой точки зрения — сервис просто не перечислит деньги исполнителю, пока вы явно не выразите, что довольны его или ее работой.
WordPress: Часто задаваемые вопросы
WordPress — это бесплатная платформа?
В принципе, да. Сама платформа полностью бесплатна, однако за хостинг и доменное имя заплатить придется (нажмите здесь, чтобы перейти к списку лучших веб-хостингов 2024 года). Если вам нужна тема премиум-класса или плагин от стороннего разработчика, то и за них, возможно, нужно будет заплатить.Можно ли создать сайт на WordPress самостоятельно?
Да, вы можете создать сайт на платформе WordPress сами, без помощи профессионала. Но если вы только делаете ваши первые ваши в веб-разработке, то Wix наверняка покажется вам более простым и удобным решением. WordPress сложнее, при работе с ним проще допустить ошибку и все испортить — например, при изменении настроек или установке плагинов, которые могут начать конфликтовать друг с другом. А нанять разработчика для сайта на WordPress может быть не так уж и дорого! Фактически, вы можете найти на Fiverr разработчика, готового взяться за работу за любой бюджет.В чем разница между WordPress.com и WordPress.org?
Основное различие между WordPress.com и WordPress.org заключается в вопросе хостинга. WordPress.com позволяет вам обойтись без оплаты хостинга, если только вы не решите воспользоваться платными тарифными планами Business или eCommerce — например, для установки плагинов и использования тем из сторонних источников. WordPress.org, в свою очередь, потребует от вас отдельно оплатить хостинг. При этом вы получите полный контроль и свободу делать с этой версией все, что пожелаете. Вполне возможно, что такой формат окажется дешевле, чем работа с WordPress.com.Что лучше, Wix или WordPress?
Как у Wix, так и у WordPress есть свои плюсы и минусы. Wix удобнее для новичков, но может обойтись вам дороже, чем оплата хостинга и создание сайта на WordPress. WordPress обеспечит вам куда большую гибкость — фактически безграничную, если учесть, что вы можете использовать различные плагины. Но дело в том, что научиться работать с этой платформой сложнее, а потому и возможных ошибок с ней может быть связано больше. Например, если выбрать несовместимые плагины могут привести к тому, что ваш сайт перестанет работать нормально.Достаточно ли покупать отдельный хостинг-тариф WordPress или достаточно базового хостинга?
Вам не нужен специальный хостинг-тариф для WordPress, так как WordPress в принципе можно будет установить на любом хостинге, где поддерживаются модули для установки скриптов в один клик. Но, конечно, есть определенная польза в том, чтобы выбрать хостинг-тариф, созданный специально для WordPress. Хостинги для WordPress бывают управляемыми и неуправляемыми. Неуправляемые тарифы во многом похожи на обычные хостинги: ваш сайт размещается на серверах, оптимизированных для работы с WordPress, также вы получаете доступ к определенным плагинам для оптимизации работы. Управляемый хостинг для WordPress — это решение, которое избавит вас от любых проблем с обновлениями, защитой и резервными копиями. Всем этим займется хостер, вы же сможете сосредоточиться на создании и развитии своего сайта. Нажмите здесь, чтобы открыть список лучших управляемых хостингов для WordPress в 2024.Как вы вывести свой сайт на новый уровень
Итак, ваш сайт создан, настало время привлечь к нему посетителей. Лично мой опыт подсказывает, что по-настоящему закончить работу над веб-сайтом нельзя, ведь всегда есть что-то, можно улучшить, доработать, изменить. А вы ведь наверняка хотели бы, чтобы люди начали посещать ваш сайт как можно раньше! И этого можно добиться с помощью ряда приемов, позволяющих как расширить аудиторию, так и обеспечить посетителям вашего сайта более качественный опыт работы с ним.Создание логотипа
Вам вовсе не обязательно иметь логотип перед началом работы над сайтом, однако логотип сделает внешний вид сайта более профессиональным. Это, в свою очередь, поможет вам расширить свою аудиторию.
Логотип — это зеркало сайта, поэтому необходимо не спешить и сделать его качественно. Есть ряд вопросов, которые необходимо учесть — например, как цветовая схема вашего бренда может быть воспринята аудиторией? Подробнее на эту темы вы можете прочитать в анализе логотипов компаний из списка Fortune 500.
Есть два основных способа приобрести логотип, и оба вполне доступные. Мой коллега протестировал все основные сервисы для разработки логотипов, когда мы решили подобрать для Website Planet что-нибудь новое. Узнать подробнее про его эксперимент и выяснить, кому достались лавры победителя, можно в нашем подробном анализе лучших онлайн-конструкторов логотипов.
1. Самостоятельная работа с онлайн-конструктором логотипов
Вам может показаться, что это самый дешевый вариант, однако на практике может оказаться иначе. Большинство онлайн-конструкторов логотипов позволят вам бесплатно создать логотип, это факт. Но за возможность загрузить творение рук своих и начать его использовать по назначению придется заплатить. Есть, конечно, и бесплатные сервисы такого рода, но их мало, а их возможности очень скудные. В общем, я не советую работать с ними. Кроме того, не лишним будет заранее проверить, может ли выбранный вами конструктор логотипов работать с русским языком.
Моим фаворитом среди DIY-конструкторов логотипов является Wix Logo Maker. Этот сервис использует искусственный интеллект для генерации вариантов на основе ваших личных предпочтений. Понравившийся дизайн вы сможете настроить на свой вкус, изменив что угодно — от шрифтов и до цветовой схемы. Вы даже сможете бесплатно загрузить версию вашего логотипа (в низком разрешении), чтобы оценить, как тот будет смотреться на вашем сайте и страницах в социальных сетях! Если вас все устроит, то вы сможете купить логотип уже в высоком разрешении.
2. Работа с дизайнером
Вам может показаться, что нанять дизайнера для разработки логотипа — это дорого, очень дорого. К счастью, на Fiverr можно найти профессионала, готового создавать для вас логотип всего за 5$ . Большинство дизайнеров, работающих на Fiverr, могут показать вам портфолио своих работ. Так вам будет проще найти кого-то, кто работает в нужном вам стиле. Мы и сами тестировали работы дизайнеров Fiverr и, надо сказать, остались вполне довольны их качеством.
Помимо логотипа, вам также понадобится значок для браузера — тот самый, который появляется, когда добавляешь страницу в закладки браузера. Создать такой значок можно за считанные секунды в нашем замечательном генераторе пиктограмм.
Оптимизация сайта
Даже если вы создадите самый шикарный сайт, это вовсе не гарантирует, что он тут же окажется на первой странице поисковой выдачи. Вам нужно оптимизировать свой сайт для поисковых систем! Так вы откроете для себя удивительный мир SEO, анализа трафика и потребностей целевой аудитории. Что касается SEO, то в настоящий момент есть немало отличных инструментов, помогающих вывести оптимизацию на качественно новый уровень. Так, здесь можно вспомнить про SEMrush (подробнее читайте в нашем руководстве по SEMrush). Если эта платформа будет вам не по карману, не унывайте — есть и более доступные решения, некоторые из которых мы проанализировали в статье про лучшие инструменты для работы с SEO. Создание подходящего для вашего сайта контента может показаться сложной задачей, и здесь вам на помощь придут инструменты веб-аналитики. С их помощью вы узнаете больше про свою аудиторию (где живут все эти люди, сколько им лет, какого они пола и так далее), что позволит вам точнее адаптировать контент. Прочитайте наше руководство по Google Analytics, чтобы узнать, как выжать максимум из этого инструмента. Также вы можете воспользоваться сервисом Answer the Public, чтобы узнать, что именно ищут люди. Подробности можно узнать в нашем руководстве по работе с Answer the Public.Расширение аудитории с помощью email-маркетинга
Email-маркетинг — это один из лучших способов расширить свою аудиторию, и есть множество инструментов и сервисов, которыми стоит воспользоваться в этой связи. Email-маркетинг позволяет очень быстро развить свой бизнес — хотя бы потому, что CTR (кликабельность) здесь в 100 раз выше, чем у социальных сетей (например, Twitter). С помощью email-маркетинга можно предлагать потенциальным покупателям скидки, мотивировать их рассказать про ваш бизнес окружающим и предлагать им различные бонусы за подписку на вашу рассылку. Чтобы выжать максимум из email-маркетинга, вам нужно решить, как часто вы будете отправлять электронные письма, будете ли автоматизировать этот процесс, о чем будете писать и так далее. Подробнее о том, на что следует обратить внимание, вы можете узнать из нашей статьи про email-маркетинг. Мы изучили и протестировали лучшие платформы email-маркетинга. И если у вас нет времени на то, чтобы читать все соответствующие обзоры, просто ознакомьтесь с этим кратким изложением ниже!- Active Campaign — это едва ли не самая продвинутая платформа, доступная на рынке в настоящий момент. Это лидер в сфере автоматизации, она поддерживает более 880 интеграций, а также предлагает лучший drag-and-drop редактор из всех, с которыми мы сталкивались. Это комплексная система, научиться работать с которой не так-то просто — но она определенно стоит того.
- Sendinblue — предлагает инструменты СМС-маркетинга, email-маркетинга и не только. Это доступное и простое решение с весьма щедрым бесплатным тарифным планом. Вы сможете создавать автоматизированные электронные письма, добавлять потоки работ и использовать опцию отправки писем в наиболее подходящее для этого время.
- AWeber —предлагает уникальный редактор для создания кампаний в режиме drag-and-drop. Эта платформа даст вам все, что нужно для успешного email-маркетинга. Это очень удобная и простая система, в которой есть и весьма продвинутые функции — например, сплит-тесты и более 5000 интеграций через Zapier.
- Constant Contact — сотни email-шаблонов на выбор и 30-дневный пробный период (60-дневный для жителей США) делают Constant Contact более чем интересным вариантом для email-маркетинга. Это отличное решение для создания автоматизированных электронных писем, удобное и понятное, позволяющее начать работу практически сразу.
- Benchmark Email — поддерживает множество языков, что делает эту платформу лучшим вариантом для тех, чьим родным языком является не английский. Сервис предоставляет бесплатный тарифный план, в рамках которого можно отправить до 3500 писем в месяц. Эта платформа отлично подходит как для начинающих пользователей, так и для профи, которым нужны продвинутые инструменты email-маркетинга.
- GetResponse — это не просто платформа для email-маркетинга, это настоящий мультифункциональный сервис, объединяющий в себе маркетинг, CRM (систему управления информацией о клиентах) и инструменты для проведения вебинаров. Есть здесь и 30-дневный бесплатный пробный период.
Заключение
Ну, вот мы и подошли к концу. Сегодня вы многое узнали, и сейчас я бы хотел в общих словах пересказать это руководство по созданию собственного веб-сайта, выделив его основные моменты:- Конструкторы сайтов — это отличный вариант для начинающих. Wix является одной из самых гибких и продвинутых платформ, где можно начать с азов, а продвинутые функции добавить позже.
- WordPress зачастую считают более сложным решением, однако здесь вы получите гораздо больше возможностей. Кроме того, это еще и более дешевый способ вывести свой сайт в Сеть — хостинг-тарифы для сайтов здесь довольно доступные.
- Если у вас нет времени на то, чтобы создавать сайт самостоятельно, вы можете нанять разработчика на Fiverr всего за 5$ . Услуги веб-разработчика — не роскошь, а норма жизни!
- Публикация сайта в Сети — это лишь начало долгого пути. Теперь вам нужно заняться оптимизацией и продвижением, SEO, аналитикой и маркетингом.


